Another Pseudo HDR Image with NIK CEP4 – Got to Love the Effect!
I am loving this pseudo HDR effect with NIK Color Efex Pro 4 (CEP4). This image just about represents my look when I am processing a picture – just love the sharpness and color. Before it took a lot more manipulation to get to the same place but with CEP4, it just pops into place. The steps I used to process this image are as follows:
1. In Lightroom, I applied my Vivid Drawing Look ACR/Lightroom Preset (see below for my blog link where you can manually apply the settings or download the presets). The Exposure, Blacks and Fill Light were adjusted just a bit and it was opened up in Photoshop.
2. Open image up as a regular copy and do any clean up using Clone Stamp or Healing Brush.
3. Duplicate cleaned up image layer and Convert to a Smart Object by right clicking on the layer and selecting Convert to a Smart Object.
3. Go into CEP4 and use the following filter effects stacked top to bottom:
- Apply Tonal Contrast, Darken/Lighten Center, Detail Extractor, (these three filters are contained in my Pseudo HDR1 recipe (see Settings for Vivid Drawing Look ACR/Lightroom Preset and NIK’s CEP4 Pseudo HDR Recipe to download or enter slider amounts manually);
- Glamour Glow with 3 control points (each covering 20% of image) to remove most of the effect from clock face and center of porch (Glow 32%, Saturation -100%, and Glow Warmth -47%, Shadows 41%, and Highlights 44%);
- Photo Stylizer adding a plus control point in center of image to place effect just there covering 42% of image (Varitone, Style 6, Strength 67%); and
- Vignette (Vignette Color whitish as sampled from image, Shape 2, Adapt Edges 0%, Transition 80%, Size 0%, and Opacity 43%).
3. After coming out of the plug-in and back into Photoshop, the image was sharpened with the Unsharp Mask filter although I now prefer the more localized use of the Sharpen Tool.
4. Added Inner Glow and Stroke Layer Styles.
5. Added a Curves Adjustment Layer to get that good final contrast.
6. One of the things I did do on this image was double-click on the right side of the Color Efex Pro 4 layer inside the Smart Object and reduced the effect to 75%.
I love the final result – it really looks like the old historic St. Augustine on the day I visited. Try this little recipe on one of your detailed images and see if you like what you see…..Digital Lady Syd
Related Digital Lady Syd blogs:
Pseudo HDR Using NIK Color Efex Pro 4
Where Am I?
With One Good Photo – Try the Pseudo HDR Effect
Why I Love Topaz Adjust!
Defringe that Nasty Blue Edge from Trees On a Bright Blue Sky!
 |
This is a short but sweet way to get rid of most of those blue and cyan edges on trees shot in bright light against a blue sky. There are just times you have to take that image in the bright light of day and the fringe occurs frequently. These tips also work when you have a horizon line in a landscape shot that has similar issues.
Hue/Saturation Adjustment Layer: The image above has that very problem and this method was used to get rid of most of the fringe. Hover the above image to see the before defringing image.
1. Simply add a Hue/Sat Adjustment Layer in Photoshop and in the Master field drop-down, adjust the Saturation slider left quite a bit and possibly the Hue slider a little until the blue edging disappears. For the above both Blue (Saturation set to -50 and Hue set to -8) and Cyan (Saturation set to -64).
2. Then Fill the attached adjustment layer mask with black (click on mask and CTRL+Backspace).
3. Click on the black layer mask and use a white brush to paint around the edges at roughly 40% opacity to remove the fringe color. You may have to go over it a couple of times but it will look more natural than setting the brush to 100% and painting over just once. You may need to adjust the opacity of the brush down more so the desaturation is not so noticeable.
Sponge Tool Method: Perhaps the easiest way to get rid of any extra fringe that might still be lurking in the image is to select the Sponge Tool and set it to Mode Desaturate. Turn off Vibrance in the Options Bar since that will only work on the more or less saturated colors and not the already saturated colors which we want to get rid of. Brushed over the fringe areas but try not to discolor too much of the neighboring sky also – it will look white and not the natural blue sky color.
Camera Raw Method: Open image in Lightroom or ACR and go to the Lens Correction Panel Manual Tab in the Chromatic Aberration section, set the Defringe to All Edges and adjust the Red/Cyan slider to the left and Blue/Yellow slider to the right to get the best result. This may take a bit of adjusting to get the right balance and watch out for any color shifts in the sky area around the leaves. There is no way to use a Saturation Adjustment Brush effectively to paint out the fringe as it does not have the choice of colors to remove – it desaturates everything you paint over – and it is hard to just pinpoint the fringe.
Saturation Layer: Digital Lady Syd’s Favorite way to eliminate a slight fringe edge is with a tip I presented a while back in a Tidbits Blog called “Selective Desaturation – the Easy Way!” This is a very simple technique – simply add a New Layer on top of your image and set the blend mode to Saturation, select the Brush Tool, set color to black (white or gray will also work) and 15% opacity in the Options Bar. Paint over the area you want to desaturate several times until you get the look you are after. If too much desaturation occurs, add a layer mask back and use a black brush to paint back any areas that you did not mean to desaturate. I think this gives as good a result as the first method so give it a try if you do not like the results using any of the other methods. I would post the image again but it is very similar to after image above.
Here are four options to try: Bottom line, try it and if you don’t like the results, don’t use it and try something else!
The final thought is a great quote I found from TWCDM’s Blog: “While these tricks are fine and dandy the best way to fix purple fringing to is avoid it in the first place. You can prevent purple fringing by using high quality lenses, stopping down your lens (shooting at an aperature of f8-f22), and if you are using a zoom lens avoid using the maximum and minimum focal range. A lenses “sweet spot” is usually somewhere in the middle focal lengths.” If you shoot it right to begin with you will not have this problem. (That apparently is my problem – hum!)
Hope these tips help you on those bright outdoor daytime images…..Digital Lady Syd
Get Rid of Those Power Lines Fast – with Paths and Spot Healing Tool!
Since I like to shoot old buildings, and there always seems to be a never-ending batch of power lines in these images, here is the technique that works best to clean up those lines.This tip is from Bryan Hughes, Product Manager for Adobe Photoshop, called simply “Remove Power Lines.” Below is an example of an image of the State Capital Building in Jackson, Mississippi, that had some real problems with lines. Hover over the image to see the original power-lined shot. It was processed with Topaz’s Black and White Effects plug-in.
 |
Most of the lines were removed following the steps below:
- Select the Pen Tool (P).
- Go to the Path Panel and click along the wire setting anchor points as you go.
- Next select the Spot Healing Brush (J) – in Options Bar be sure that the Content Aware box is checked and that the size of the brush is roughly twice the size of the wire you want to remove.
- In the Paths Panel, click the “Stroke Path with Brush” icon at bottom of panel (2nd over from left).
- Once the wire disappears, delete the Work Path by clicking on the Trash Can. If the wire did not completely disappear, just paint with the Spot Healing brush over the exposed area to clean up.
This technique works great as long as you are not in front of areas like the building columns or details. I found in this case, still use the Spot Healing Brush on these areas – but just click once and move along. It will do an amazing job in most cases. Note: To get rid of the path line on the image, open Path Panel and press DEL to remove the work path.
In the image above, the only areas that caused a problem was where one line went through the large ornamental balls – these had to be copied onto another layer, transformed, and layer masked to line up. Otherwise, no major problems and very fast even though there were lots of power lines. The traffic light was cloned out, and street light was removed using Edit -> Fill – Content-Aware after selecting with Lasso Tool. The new Topaz Black and White Effects was used to create the color effect on this image.
Try using this tip – it is really fast and great to have in your arsenal of quick tricks…..Digital Lady Syd
Selective Desaturation – the Easy Way!
I came across this technique from John Paul Caponigro – absolutely the best when it comes to color and artistic applications of Photoshop. Check out his website if you have not already – it is full of useful information and articles and is very inspirational.
This is a very simple technique – simply add a New Layer on top of your image and set the blend mode to Saturation, select the Brush Tool, set color to black (white or gray will also work) and 15% opacity in the Options Bar. Paint over the area you want several times to building up the desaturated effect until you get the look you are after.
 |
I have a few favorite images that I like to use for new techniques and this one of a street in Edinburgh, Scotland is one of them. The image was processed in Lightroom using one of my favorite presets, Matt’s 70’s Look preset (here is the ACR preset), applied (without the vignetting), and then it was brought into Photoshop. The green trees and the bright green bush in the right front were way too saturated for this vintage look. Therefore, the colors were slowly desaturated until they matched the image. Hover over the image as it came in from Lightroom and see the original bright green colors.
After each brush stroke, you can Edit -> Fade Effect if it was too much of a change – this can only be done immediately after applying the stroke. The layer opacity can also be reduced for overall reduction of the effect or a layer mask can be applied and paint in just specific areas. Very flexible way of localizing a change.
This technique can be very useful when you want to just de-emphasize something that is too bright in the image, especially on small areas. Also, green foliage tends to be over-bright as in this picture and it can be toned down just a small amount very easily.
Hope you find the tip useful – it is just one of those little things that help make or break a picture. Until next time…..Digital Lady Syd
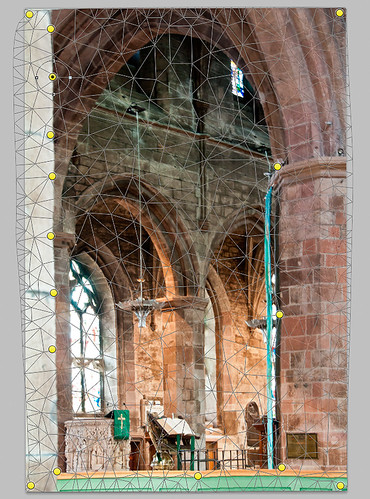
Straightening with Puppet Warp!
Who knew???? I listened to a short video by Bryan Hughes (the newest inductee to the Photoshop World Hall of Fame) who is the Product Manager for Adobe Photoshop. I had the fortune to attend one of his classes at Photoshop World a few years back and he was great. I picked up this trick listening to one of his videos, “Puppet Warp to Straighten Images,” that I thought would really work with this image. Below is the image I used the puppet warp on to straighten the columns in St. Giles Cathedral in Edinburgh, Scotland. Hover or click to see the original image before the puppet warp was applied.
 |
It is pretty easy to do but it did take me a couple of tries before I was able to get the lines straight. To access in Photoshop CS5, go to Edit -> Puppet Warp. Press Enter to return to Photoshop. To remove the crazy mesh lines as shown below, uncheck in the Options Bar.
Here are a couple of tips:
1) Convert your image to a Smart Object (right click layer and select Convert to Smart Object) – then you can come back and adjust your image if you do not like the results later.
2) Do what the video says, first place a pin at each corner of the image so you do not move the whole image when you adjust a new pin.
3) Find two places that you want to straighten and set new pins. Then drag or use the arrow keys and move very carefully to get the line to straight. If it starts to bend a little strange, set a pin down and put another one between to adjust the line more subtlety with the arrow keys again. Below is a screen capture of what the puppet warp on the image looked like right before I clicked Enter to set. See all the yellow pins down the left side – it took this many to get the column to line up right.

I believe Puppet Warp works as well as the Lens Correction Filter in many cases – it just takes a little practice to get it right. Give it a try, you might be surprised how good it works!…..Digital Lady Syd
PS. If you would like to know how I did the digital workflow for this image, see my Fun Photoshop Blog “Digital Landscape Effects with Nik Software.”
Like a Chameleon – The Color Replacement Tool!
Below is a 7-image Camera Raw HDR file (using Merge to Photoshop Pro in CS5) where just one color was changed very quickly but created a big impact. Hover over the image to see the original image.
 |
I used a little known tool, the Color Replacement Tool, which is hidden in the toolbox with the Brush Tool. It has been in Photoshop since CS but over the different versions, it has been placed with different tools. Not sure why it is not used more as I found it very easy to make this change.
Do your original clean up to the image. The last thing to do is use the Color Replacement Tool on the umbrella. Using the Color Replacement Tool, create a brush in the drop-down box. My settings were: Brush size 33 pixels, Hardness 0, Spacing 1%, Angle 0, Roundness 100%, and since I use a Wacom tablet, I set Size and Tolerance to pen pressure. Other settings in the Options Bar were Mode – Color, Sampling – Continuous icon pressed, Limits – Find Edges, Tolerance 30% and Anti-alias checked. Set Foreground color in the color picker to the new color and drag/paint away. Remember the brush only changes the pixels you drag over – try using a selection of the area you are changing to keep the brush from spilling over into other parts of the image if adjusting the Tolerance does notwork. It is amazing how it turns out!
I saved the brush settings as a Tool Preset (upper left icon on Options Bar) for the next time I want to replace a color quickly. (It is saved as a Tool Preset because of all the changes to be saved from the Options Bar that saving as a Brush preset will not retain.)
Try experimenting with some of the other settings. It is also used to get rid of red eye in images. I love it when I learn something new in Photoshop!…..Digital Lady Syd
Fixing up a Boring Picture
When you need a twist for an average looking image, try a texture or two to give it a new look. Here is a fairly average looking water tank image from Madison, Mississippi, that I shot because for some reason I love to photograph them. Hover over the image to see the before shot (only electrical lines had been removed at this point).
 |
I was really pleased with the results. I found some beautiful vintage oil painting textures from a site called Shadowhouse Creations. This site has some wonderful resources so check it out when you have a chance. I applied the first two textures to my image, both layers set to Hard Light at 80% opacity. Added layer masks to clean up where the texture was too harsh. Painted in using my SJ-Cloud Brush Set – Brush #1 and some birds. That’s it.
I love the way Photoshop can make anything look great by just using a little creativity! Try it out!……..Digital Lady Syd
(BTW-For more information on textures, check out my Fun Photoshop Blog called “Adding a Texture for Flair!” )
I Didn’t Know That! Randomizing Gradients
Once again I stumbled upon another interesting feature in Photoshop. I learned from the new Practical Photoshop Magazine that you can actually generate a randomized gradient when in the Gradient Editor. This is not a feature that pops right out at you when looking for it.
- First click on the Gradient Tool and in the Options Bar, double click on the gradient preview window to bring up the Gradient Editor.
- Set the Gradient Type to Noise, Roughness to 100%, and check the Add Transparency box. If not set to Noise, you will never find the button.
- Click the Randomize button several times until you get the lines you like – then click OK
- Now drag the Gradient Tool on your layer to create the gradient.
Below is an image I used a Randomized Gradient to create a colorful background. I threw in a few of my cloud, a bird, tree and grass brushes from some of the posts I have done on my Fun Photoshop Blog.

Totally cool and fun! And now you know…..Digital Lady Syd
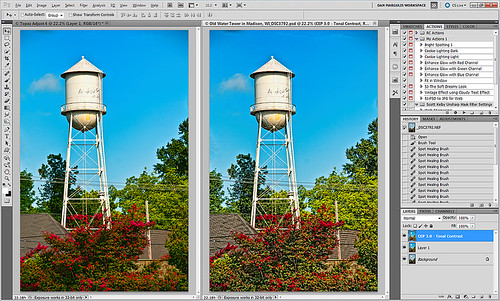
I Didn’t Know That! Comparing History States
Well once again I learned another little tidbit this week that really surprised me because basically I had never thought about it! Photoshop allows you to create a document from an earlier History State by just clicking a state you want to look at again, and dragging it down to the bottom of the History Panel’s left icon called “Create New Document from current State.” It will open up another window with the image as it appears in the older state. Below is an example of a photo I am currently adjusting where a Topaz Adjust Portrait Drama preset was applied (I know it is a landscape type image but it works!) and then a Nik Color Efex Pro Tonal Contrast filter was applied next. I wanted to compare the later combined filter state to the earlier Topaz Adjust only state. Pretty cool, huh?
There are those times when you just need to compare something you did before and this is perfect! Remember though, that you lose your History States when you close out of Photoshop so save that extra window if you want to keep the image for comparison. Later….Digital Lady Syd
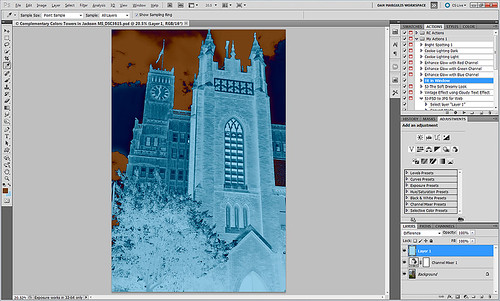
Complimenting Those Complementary Colors
Have you ever started an image and thought – what color will really make my image pop with the color I am using?
I found this tip in a wonderful book (which it and its latest version are chocked full of tidbits and, no, they are not the same as some on Amazon have said) called “The Photoshop WOW! Book for CS/CS2” by Linnea Dayton and Cristen Gillespie. Remember, in this case complementary colors are based upon the “RGB Color Wheel.” (The “Artist Color Wheel” does not use the same complementary colors but here is a quick link that explains the basic difference.)
The very basic steps are as follows:
- It is easiest to convert your image to Black and White first. Use the Channel Mixer Adjustment Layer (click the Monochromatic box) or the Black and White Adjustment Layer – they can easily be deleted after you get your colors set up.
- Click on the Foreground swatch in the Toolbar to bring up the Color Picker. Move the vertical slider to pick a Color Family and choose a precise color in the large box.
- Create a New Layer above your current layer and fill with this Foreground Color (CTRL+BACKSPACE or COM+DELETE). Can now save color to Color Swatches by going to the Swatches Panel and clicking the “Create New Swatch of Foreground Color” icon to save.
- Now change the Layer Blend Mode to Difference – you will see the original Foreground color appear over the black areas, and the complementary color appear over the white.
- Exchange the Foreground and Background colors on the Toolbar swatch and sample the opposite color in the image for use on your image. Save new foreground color to the Swatches Panel to retain.
- Can now delete the adjustment layer converting the image to Black and White.
That’s it. In the photo below, I used a Channel Mixer Adjustment Layer with Monochromatic checked to make a black and white of my original image. Then I followed the above steps getting a brownish red as a complement to the light blue color.


I posted the black and white image so you can see that the original Foreground color which is a fairly light blue color (in the black area of the image like the foreground trees and top of the church door) created a fairly light brown complementary color (in the white of the clouds – sample in the white cloud to get the exact complementary color). The book noted that if the original color is dark, the complement will be the opposite tonality and the same goes for light colors. Both colors will be equally saturated or neutral.
Well I hope this little tidbit will help you get that perfect color to really make your images pop. ……Digital Lady Syd
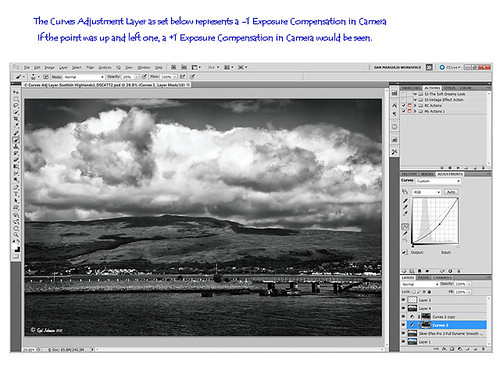
I Didn’t Know That! Curves Adjustment Layers
Every now and then I find something that makes me go – “Wow – I didn’t know that!” Last week I watched a video by Moose Peterson, one of the very best wildlife photographers, called “Finishing Techniques using Nik Software.” Listen to this video if you have time – some very interesting images and processing tips are included.

In the image above of the Scottish Highlands, I used the Curves Adjustment Layer set to -1 Exposure Compensation so I could darken the foreground a bit and some parts of the clouds – the image was overall much brighter. The layer mask was then filled with black. With a white soft paintbrush set to 20% opacity, I painted over any areas that needed to be darkened slightly. The Curves Adjustment Layer was duplicated because I liked the vignette effect it was creating.
This tip could become very useful, if for example, you discover an image you really like is just a bit over-exposed. In Photoshop a Curves Adjustment Layer set as shown above could bring just a bit of contrast back into the image, as if you had adjusted the shot when taking the picture. Try using a +1 Exposure Compensation Curves Adjustment Layer if parts of an image need to be lightened a bit.
It had never occurred to me what I was really doing with the Curves Adjustment Layer. Thank you Moose! Hope this tip helped you a bit…..Digital Lady Syd
The Ruler Tool Rules in Photoshop CS5!
Have you ever gotten all the way through an image and suddenly realized that your horizon line is off just a tad and it starts driving you crazy? I try to straighten my images in Adobe Lightroom as a first step before I do anything, but there are times the horizon just gets messed up. I personally have never liked fixing horizons in Photoshop – I thought it was very cumbersome. Along comes CS5 with little known enhancement.
- First go to the Eyedropper Tool and select the Ruler Tool in the fly-out menu.
- Click and drag a line along the crooked horizon.
- Go to Options Bar and select the Straighten Button.
Voila, your horizon is straightened and cropped in one big swoop! By the way, if you do not want the image cropped, just straightened, hold down the ALT key when clicking the Straighten Button.

Sometimes it is not so obvious which is the horizon line as in the image above – it is easy to line up with the wrong horizontal or vertical line. Above is a before and after I used the Ruler Tool – it is a subtle but important difference. (Applied a Vintage preset in Adobe Lightroom to get the nostalgic look.) Hope this was helpful!…..Digital Lady Syd






