Will keep this short! On my original Selfie image, first ran Dave Kelly’s AI action at 70%. Then used the Quick Selection Tool to select just the background and hair from the whole selection created by Dave’s action. Last step was to invert selection to run Generative Fill Prompt: Digital oil paint glamor look. Chose a variation and selected the resulting layer mask. On Generative Fill panel clicked the Invert Selection so background and hair were selected and ran Generative Fill again with this prompt: Digital Oil painting with fancy hair and wintry background. From these results, created a stamped layer and duplicated it as a New Document with just this layer (right click on layer and choose Duplicate Layer – then in Document drop-down select New). This was the starting point of this image and how I usually work with these AI results. From here created different layers on top and painted over the face, hair, coat and background. Used these brushes – Kyle T. Webster’s Winter 2024 set Thinner Oil (see Skiing Selfie blog for settings used with it – definitely a New Favorite for painting especially skin) and Right Angled for the background, his Summer 2018 Ocean Brush (for hair), and Fay Sirkis’s Short Streaky Detail Blender (not sure it is still available anymore), but any small detail mixer brush would probably work for the little edges of the hair. Used Viveva to pull the whole look together….Digital Lady Syd

Latest
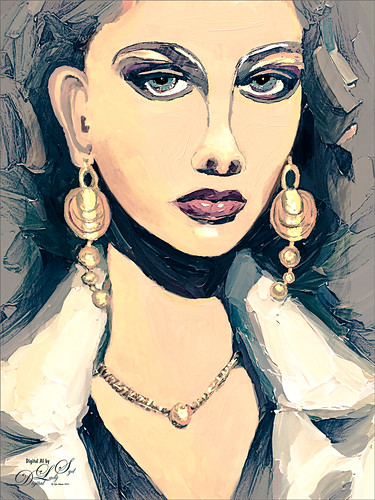
Glamor Gal Selfie
Just playing with another selfie that came from the Generative Fill variations in Photoshop 2024. Original prompt for image was “Oil Painting of beautiful woman with larger gold loop earrings and a white coat.” I was not sure if I liked the original crop but decided it added a modern art feel to it so it was kept. Used Escape Motions Rebelle 7 to metallic paint for the jewelry – cool new feature in this program. This image was so cleaned up it looked sterile. Therefore I took a stamped layer into Anthropics Smart Editor and added a Line Drawing effect to it which turned the layer black and white. It looked nice so the layer was set to Screen blend mode at 44% opacity. Then took another stamped layer into OnOne Effects 2023 where the Honky Tonk filter was applied which give it a bit of poster look. Used some new brushes from Kyle T. Webster: a new Winter 2024 brushes called Staccatto Ink for some edge lines, and Ocean Brush from the Summer 2018 set for painting- both are nice brushes to experiment using. Otherwise just the same process as before. Love these ladies!…..Digital Lady Syd
Beaching It
Flipped my selfie to give a little different look here. The selfie bathing suit was generated in Photoshop using the prompt “digital oil painting bathing suit.” This time, the background was generated in Adobe Firefly using the prompt “digital oil painting ocean beach scene with people in the background” and using the styles of Art and Acrylic paint. It was saved as a jpg and brought into the selfie file as a layer underneath her. The selfie blocks the people that were on the beach. The red palm tree over her head was generated in Photoshop afterwards. By using Apply Image and using a layer mask, it could be added to the Firefly layer. Otherwise it was just the usual brushes. Wish I was in this scene!…..Digital Lady Syd
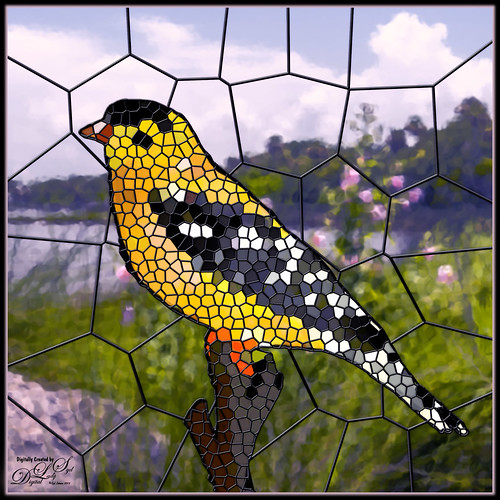
My Stained Glass Birdie!
Had fun creating a different type of image. I found a video from Marty at Blue Lightning called How to Transform Photos into Stained Glass Windows in Photoshop! Marty has been doing PS videos for a long time and has some really nice ones. This video has a lot of steps but overall it is pretty easy. The main filter used was PS’s Filter Gallery-Stained Glass filter in the Texture group. I did need to add some clean up layers underneath the stained glass layer where some of the colors were off. Also had to adjust the layer styles to fit the resolution of my image so the stained glass leading looked right. The bird is one I drew (see my Tidbits American Goldfinch blog for how this was done) – just used the drawn bird and not my original background. This background is from a photo taken of the Halifax River (International Coastal Waterway or ICW) in Ormond Beach, Florida (see my Fun Photoshop Painting Effects – Which Ones to Use? blog that used this photo.) PS’s Filter Gallery-Glass filter in the Distort group was used on it. Overall just enjoyed trying a new effect. …..Digital Lady Syd
Skiing Selfie
Another one of my selfie AI-generated portraits – this time put me in a skiing background scene using the Generative Fill prompt “Oil Painting of Ski Slopes in Background” – it took several variations and had to use one background with trees and one with the skiers which was reduced in size and moved. Used the same generating process that I discussed in the last several blogs (see blog links below). Parts of the coat had splashy colors which I did not like. I found a great brush that covers without being too heavy with the paint in Kyle T. Webster’s new Winter 2024 set called Thinner Oil (this set is free to download with Adobe Photoshop subscription members – just go to the Brush Panel upper right hamburger icon’s drop down and click Get More Brushes – it is at the top). The brush Size was changed to 25 pixels and in the Dual Brush section changed the Size to 17 pixels – then saved the brush to use for painting. On a New Layer the snow was painted in using Snow Large & Heavy-use Motion Blur -70/33 brush, one of the 9 nice brushes of Serge Ramelli’s that he gives away in his How to Create Snow in Photoshop CC tutorial from several years ago. I like how the snow can be placed exactly where I want it and removed in a layer mask off parts of the face. Also added my Snow Overlay slight blur png – a black layer mask was added (ALT+click in added white layer mask) and just painted back in the smaller sized snow into the trees on the right and on the brown distant trees. To get the skin tone right, used a Gradient Fill Adjustment Layer set to Linear and white to gold to clear gradient. Added a layer mask to remove from the gold from the trees. Could go on and on – it does take a while. Each time I do one, I learn something else. Lots of fun…..Digital Lady Syd
Digital Lady Syd Additional Blogs:
At the Lake Selfie
Just having more fun creating the crazy images from my selfie (about the only one I have actually). Use the same settings as for the previous sailing selfie by creating two versions of the image. One using 55% Brightness in the HSB settings for the subject, and the other using 65% Brightness setting for the background. On subject layer, the subject was selected by using the Quick Selection Tool before running the Generative Fill with prompt Oil Painting. On the Background layer, used the Quick Selection Tool to select the background and in Generative Fill the prompt read Oil Painting Lake Background. Created image layers using the Apply Image command (see my Placing any Photoshop Generative Fill Variation on a Layer Easily blog on how to do this) and then used a layer mask to hide my original image from the background layer. The sunglasses were selected and Generative Fill was used to add in the eyes – prompt Oil Paintng Eyes (and Apply Image also used.) Then painted on several separate layers to clean up. This time Mixers were used mainly. The birds are in a set by Wavenwater. Skylum’s Neo was used to add more tone into the image. Last step was a Black and White Adjustment Layer to adjust the colors just right. Can’t believe how many different looks you can get doing this!…..Digital Lady Syd
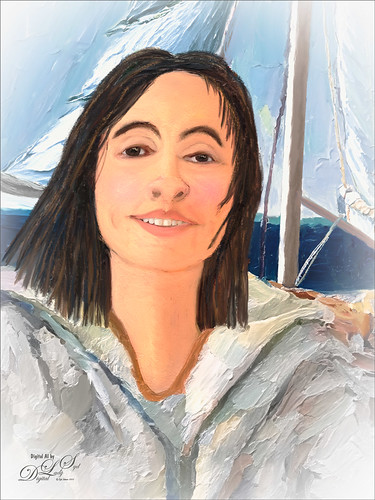
Sailor Selfie
Just a quick blog here to show you how to get more of a realistic AI result as your subject, me in this case, and get a nice interesting background. The original is still the one of me in the car from the other pictures, except this time used both the 65% Brightness for one image, and 55% Brightness for the HSB setting for another image. By stacking the two Apply Images (see my blog Placing Any Photoshop Generative Fill Variation on a Layer Easily) from each Generative Fill layer, I was able to use a layer mask leaving the coat from the 65% layer and painting in the face from the 55% layer. Used an “Oil Painting” prompt for both layers. Created a stamped layer on top and selected the Subject in the Contextual Task Bar, which once the subject is selected turns into the Generative Fill command – must click the inverse icon to run Generative Fill to select the background. In this case the prompt was “Oil Painting small sailboat background” – it did not turn out great – no sails, just the sailboat lines. So had to select certain areas and run Gen Fill two more times for the white sails. Then lots of clean up layers which is what it often takes with the PS AI generation. Also lots of painting layers – had to use my nose, mouth and eyes from the original again – PS just is not doing that great a job with face details in my opinion. (See my blog Being One with Nature on how to do this.) And the Liquify filter and Luminar’s Neo filter were used. This may be the closest I can get to my selfie – hmmm…..Digital Lady Syd
Being One with Nature
Above is another of my variations from my selfie image. These AI variations all turn out so different although in most cases the person is looking in the direction I was and the coat is somewhat similar, mine being light beige. I find that when having a problem with a face feature looking right, going back to the original selfie and copying that part onto it own layer. Then moving the layer above the variation layer and free transforming if needed works nice for getting a more accurate look – then blend into the face with a brush. My original nose is appearing in many of these AI images! In this case, the Liquify Tool was used along with Viveza and Topaz Lens Effects Reflector filter to lighten the left side of the image – it gaves the background some depth difference. For tree background, used Generative Fill prompt of “Oil painting outdoor background with trees.” Otherwise using all the same brushes as in my other blogs. It is fun to do these, and I am hoping I am getting better at drawing and painting faces!…..Digital Lady Syd
The Worker Bee
Here is another member of my Selfie Family – this time in a work environment. Tried out some new brushes and thought I would share what they are. To get the texture in her jacket, used Kyle’s Bruno Brush from his Spring 2022 set (go to Brush Settings pop-out at top right and select Get More Brushes and go to the set to download – double-click the file to load once downloaded). In the Brush Settings Panel, turned off the Scattering settings and set the Options Bar Opacity to 40% – but also liked it at 80%. The texture looks very painterly in this brush. For her face and cheek coloring, used an Airbrush (which means buildup is turned on either in the Brush Settings Panel or clicking on the Airbrush icon in the Options Bar). To make this brush, download Kyle’s Real Watercolor brushes from Photoshop (as discussed above – they are a separate group in this list). Choose Kyle’s Square Simple brush and in the Brush Settings Panel set Shape Dynamics to Size Jitter Control: Pen Pressure, Transfer to Opacity Jitter of 92% and Opacity Jitter Control to Pen Pressure, Buildup checked on, and Smoothing checked on. Put the Flow to 18% in the Options Bar. The hair was painted using Zummerfish Blending Brushes – Sampled Brush 43 2 for the curls. The last brush used was one I have mentioned before and really like – Kyle’s Fall 2023 (another set to download like above) Great Paint (changed Flow to 54% and Smoothing to 12% in the Options Bar) – used small size for detail brush and larger to paint in solid colors. Selected the background area and ran Generative Fill with prompt Acrylic office interior for this image – the Oil Painting Interior results did not look good. Also used my original selfie nose again, but this time ran another Generative Fill (Oil Painting Nose) to get a better result than from the total subject fill. That’s it – the new brushes actually worked out really well!…..Digital Lady Syd
A Sophisticated Model
Thought I would put up another Photoshop Generative Fill variation from my selfie – this time a more sophisticated looking person selfie image (used Dave Kelly’s free Gen Fill Photo Painting Action set to GF Painting 40 before running Generative Fill). Had fun painting her as the Oil Painting prompt was too much for the overall image, but looked good in her hair. Used the same brushes that were used in my Fun Photoshop Placing any Photoshop Generative Fill Variation on a Layer Easily Blog. The main difference here is that Rebelle, a really nice and pretty inexpensive painting program, was used to smooth out the thick paint background and created a beautiful backdrop. Just took the PSD file into Rebelle and made some changes to the Oil & Acrylic Brushes -> Round -> Rough Oil Brush – changed the Loading to 100 and the Size to 50 – just sampled colors and painted softly around the subject. Pretty simple and easy to do. Oh yes, I didn’t like her nose so I copied my from the original selfie layer into the image and blended it in. It was in the right place at least!…..Digital Lady Syd