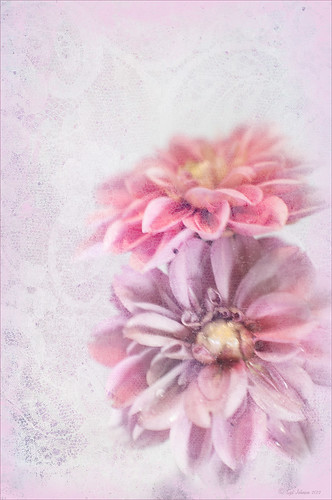
Soft-Look Flowers Using Textures

These beautiful dahlia flowers are now planted in a flower bed in my front yard. To get this effect, it was a pretty simple process. I sharpened the center and darkened the green stems first. Next ShadowHouse Creations Subtle Tones ST-8 texture was set to Color Blend Mode. With a layer mask I painted out the texture over the flowers very lightly using a soft 13% opacity brush and building up the effect until it looked the way I liked it. Next ShadowHouse Creations 3 Assorted Texture Set T 2 texture was set to Hard Light Blend Mode to add a very feminine look – also a layer mask was used to clear the lacy texture from on top of the flowers. A Hue/Saturation Adjustment Layer was added on top to select the correct texture color by adjusting the Hue slider. The last step added OnOnePhotoFrames toner scratch 21 (see sidebar for website) with a very light purple-pink color. That was it. I loved the final result. I hope you will try using some of the beautiful textures from ShadowHouse Creations website where there is a huge selection of textures that can be downloaded for free. Major thanks for what he does to help us budget-minded Photoshoppers!…..Digital Lady Syd
The flowers were photographed on a table with a science fair 3-sided white board behind them and natural light from a window – shot with a Nikkor 60 mm Macro Lens set to F/3.2, 1/15 sec at ISO 400 with an attached Bower 0.5 x High Resolution Digital Lens with Macro lens, which gives the large depth-of-field effect.
Scanning a Bloom for a Different Look

This is a blossom from my new Ballerina Blue Fuchsia plant. I got an idea from reading The Photoshop Darkroom by Harold Davis and Phyllis Davis to scan my flower into the computer using a black box. I actually used a black sunglasses case to cover the plant while I scanned it with my Epson Perfection 3200. I used VueScan Scanner Software (my scanner is so old that Epson would not support it in Windows 7, but this relatively inexpensive software will) set to 3200 dpi, print quality, output tiff as a camera raw file, opens in Adobe Camera Raw in Photoshop CS5. The black background needed a little cloning clean up first, then the flower had a few bad spots on the leaves to clean up, Nik Viveza 2 was used to even out the purple color evenly, and finally the Sharpen Tool was used on a few of the flower veins. That was it. I was surprised how easy and different the flower looks scanned in. If you have a scanner, give it a try for a change…..Digital Lady Syd
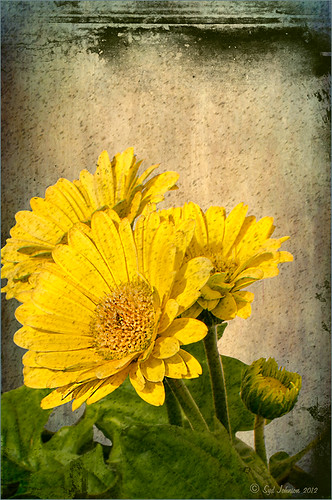
More Texture Fun!
 |
I did a Fun Photoshop Blog called Tips for Flower Textures last week and I thought I would show another example. Yellow is a very powerful color and it is not different for this image. Once again the texture opacities and blend modes are varied to get this effect. Hover over the image to see how the photo looks with just a few Lightroom adjustments applied. To create this look, the following steps were followed:
1. Duplicate the original layer.
2. Select the background with the Quick Selection Tool and then click the layer mask icon to create a mask that will remove the background.
3. Next a texture by ShadowHouse Creations called In the Beginning was copies and placed under the selected flower layer to create a new background set to Normal Blend Mode at 100% opacity.
4. ShadowHouse Creations texture Photo-Tints Orange Overlay was moved on top of the flowers and was set to Vivid Light Blend Mode and 52% opacity. A Layer Mask was added and the center of the yellow flowers was softly painted out so the orange color is only on the tips.
5. A Hue/Saturation Adjustment Layer was clipped (3rd icon at bottom of adjustment layer) to the layer and Master was set to Hue +22, Saturation -26 and Lightness +35 to soften the redness.
6. ShadowHouse Creations texture You’d Be Surprised was applied next and set to Color Dodge Blend Mode at 35% opacity. A Layer Mask was applied to the center of the front flower.
7. Sharpen Tool was used on the flowers only.
8. To get the grunge spots, Florabella’s Snow 3 (the link is to her Facebook page with the free download on the left side)was applied and set to Subtract Blend Mode at 37% opacity.
9. The last step involves adding OnOne’s PhotoFrame Taufer Texture 10 – link to OnOne software is on the right. They simply have the best frames!
I hope you will try to add some textures to your photos. As you can see, the original photo was not anything really exceptional, but with a few free downloadable textures, the whole look changes. And do not be afraid to try different blend modes – I love the way the snow texture turns into a more grunge look with the Subtract Blend Mode. Check out my related blogs below for more beautiful textures to download…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Tips for Flower Textures
Adding a Texture for Flair
Elements & CS5 Friday: Adding a Texture for a Totally New Look to an Image
Fixing Up a Boring Picture
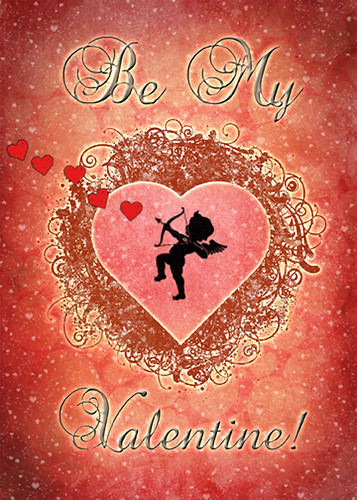
Happy Valentines from Digital Lady Syd

Hope you all have a wonderful day!
A little background information on this Valentine. To create the following card, these steps and resources were used:
1. Started on a New Layer with Spatter Heart Frame from PS Brushes. A Layer Style was added – Outer Glow set to a soft yellow and Linear Dodge (Add) at 75% and a Spread of 21; and a Gradient Overlay adjusting Graphix1 Muted 8 for a gold tone.
2. Next a background was added underneath using Colored Vintage Paper by Ciara Panacchia.
3. Another texture was added above this one – Vintage Valentine Paper by Aramisdream. It was set to 59% and a layer mask was used to brush out the center and to create a vignette effect around the edges.
4. A layer was placed on top that used Obsidian Dawn’s Glitter set-hearts-glitter brush in a soft beige at 43% opacity.
5. Glass Prism’s cupid brush was placed in the center on it’s own layer.
6. The red valentines were placed on their own layer – Hearts by King Billy was used. A Layer Style was added using a red Color Overlay and a small 1 pixel Stroke.
7. Two Text Layers were created using the font Precious, a perfect Valentine font. A Layer Style was added using: Inner Shadow set to Distance of 21 and Size of 21; Outer Glow set to Linear Dodge (Add) at 45% opacity and Size of 24 pixels with a light yellow color; and Bevel and Emboss set to Inner Bevel, Smooth, Depth 103, Size 10 and the rest default settings.
That is how I made my vintage look Valentine. It was a lot of fun to try out the different effects on the brushes – the layer styles really made a difference. When you have a minute, try a layer style on some of your brush strokes – you may get some surprising results!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Where To Get Those Free Valentine Templates
Create a Valentine
Creating Your Own Art (and Cards) While You Are At It!

More Valentine resources if you are feeling in that creative mood and want to make your own. Here is how I created this funny little valentine.
1. I created a New Document and then added a New Layer on top where a red circle was painted and then a yellow circle was painted inside it.
2. Next this layer was taken into Photoshop’s Liquify Filter and where I came up with this funny looking flower. This is a fun filter that can give some really interesting results if you take the time to learn what the various tools do. A Layer Style (double click on the layer in the Layers Palette) was added to create this nifty embossed heart look – by adding a Bevel and Emboss Layer Style and checking Texture. Now the trick is to double click on the word Texture on the left, and you get a new dialog where you can change the Pattern you use for the texture. In this case, the San Valentine Pattern by succo-design was used with the Scale set to 69% and Depth to +6. These are the same patterns you will see in the Pattern Overlay section, except they are embossed and have not color! This is really a great way to use patterns!
3. On a separate layer I painted a stem and a few leaves. Add a Layer Style to this layer and select Pattern Overlay from the left side. To show you the different from step 2, choose a pattern to add some texture to your stem. In this case I choose Obsidian Dawn’s Dirty Patterns-Texture 1 set to Scale 31% and Opacity 36%. Then an Inner Glow was set using a dark green color set to Size 125 pixels to add a little shading to the outside shape of the leaves and stem. You can see how this pattern was applied differently from the pattern in Step 2.
4. I was not really sure what to do next so I decided to add a colored background. I choose ShadowHouse Creations Raised Textured Effect 2 to give some interest to the background. All the textures in this group are beautiful.
5. On a New Layer ShadowHouse Creations Assorted Brush Pack 2 Soft Clouds-NewBrush 18 was used to for a soft white background.
6. On another New Layer, Obsidian Dawns Glitter Set-Random Swirls 2 was used for the slight yellow glow behind the flower.
7. Above that on another New Layer I used SJ Basic Star Scatter Brush to drop some large white flakes on the background for a bit of a wintry addition. (I set up a star scatter brush using the soft brush set to 30 pixels and spacing 1000%. In the Scatter dialog, set the Jitter to 1000% both axis and the Jitter Count to 100. I saved the settings to use the brush again. This brush is used in my Fun Photoshop Blog “Trying Out Topaz Star Effects” but it creates a nice snowing effect also.)
8. Above the flower, a New Layer was created and the little cupid painted in red (click twice to get dark enough) using Glass Prism CupidReq09 brush.
9. Under this layer, create a New Layer and paint all over image with Snow Drops by FrostBo to finish the snowy feel. You do not want snow on the cupid as it will blur the cupid so this is why the layer is under the snow drop one.
10. A Text Layer was created using the font MC Sweetie Hearts and a white Outer Glow Layer Style set to 21 pixels was used to make the letters stand out.
11. On top of the font a New Layer was created and small hearts using the Valentine Brush by digitalTouch with a white as foreground color and red as background color was painted along the bottom leaving a small heart trail along where the ground would be.
12. A composite layer was created on top (CTRL+ALT+SHIFT+E) and a Layer Style was created to frame the image Stroke set to a gray 4 pixels inside stroke, and a Inner Glow style set to light gray and 125 strokes.
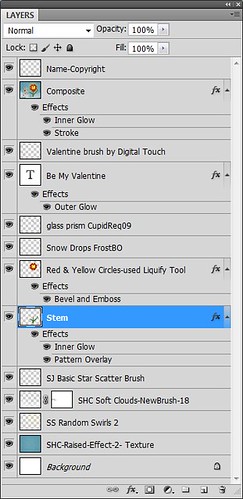
Here is what the layer structure looks like in case you got lost.

It sounds like it is hard to do, but I wanted to show how easy it is to construct some very creative cards with nothing but Photoshop and some nice resources. The trick is to add each element on individual layers and make sure they re named so you know what you did. Much of the home art you see in Wal-Mart or TJ Maxx is basically just doing exactly what I did here. Check out my blogs below for other ideas just using Photoshop. Take some time to play around with some of the resources available for download and see if you don’t get some really nice art…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Just Plain Fun Brush Effects!
Tree Brushes with a Little Grunge
Just a Tree
Brushing Up on Circles!
Five Image Template Creates Beautiful Collection!

I have not been following all my favorite websites like I should. There is one I had not visited in quite a long time so I checked in. The CoffeeShop Blog was offering this wonderful Web Storyboard 6 for 5 pictures as a free download so I thought I would give it a try. I was really pleased with the final result. Her template is very easy to use – just clip (highlight image and go to Layer -> Create Clipping Mask) the each image you bring into the Photoshop file she provides to the location you want. Use Free Transform to adjust the size to fit. The background color was changed by clicking on the Background Color layer thumbnail and choosing whatever color you want. On the Frames layer, a Gradient Overlay Layer Style was added and reversed using Muted Gradient Muted 5 from Graphix1 set with a Radial Style, angle set to 90 degrees, and Scale set to 149% to get the pretty reddish gold colors on the frames.
Both The CoffeeShop Blog and Graphix1 websites offer some of the best free resources for the Photoshop fanatic like me. Take a minute to check out their websites – both have great blogs too (just click on their Home buttons).
It is really fun to put a collection of your images together! Give it a try!….Digital Lady Syd
My Office Friend Ted

This bear now sits in my office but I was never sure why I got him. Last week there was an interesting post by Ian Summers called “3 Exercises to Keep Creative Imagery Flowing” which gave me an insight to this conundrum. One of his generic creative exercises is called “Create a Giant Love Nest,” an environment that involves surrounding your work/creative area with many of the things you liked as a kid to help feed your creativity. I guess that is how Ted arrived – I found him at a bargain price in Cracker Barrel and had to have him. I am not even sure I had a Teddy Bear as a child but I liked his happy look (he never complains) and he is very soft and big (31 1/2″ tall). What’s not to like? So in honor of using childhood (and adult) toys and collectibles as a way to increase your creativity (and a good excuse to keep some of those things you just can’t part with), I am presenting my office friend “Ted.”…..Digital Lady Syd
PS. Ted was processed in Lightroom Beta 4 (see my Tidbits Blog “Trying Out Lightroom Beta 4“) and Photoshop using Topaz Black and White Effect (see my Fun Photoshop Blog “Topaz B&W Effects Plug-In-A Real Winner” and click on sidebar for website link). I started with the Opalotype Collection Flavescent preset and essentially adapted it by cranking up the transparency to 100, and adjusting the strength and placement of the vignette. A little localized face detail and burning on his mouth was added. That’s all.
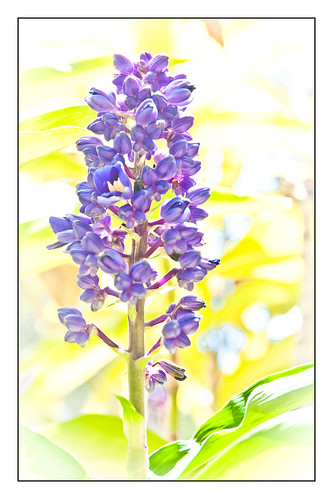
Blue Orchids?
Yep – that’s what you see. I snapped this jpeg with my little Canon Power Shot camera while shopping in the grocery store for final holiday goodies a couple weeks ago. Wow! I guess the soil has been treated to make the color in the orchids turn blue. I had to grab a few shots!
To process this image, I first lightened it as the colors were so blue the detail was totally missing. Then I added a free Florabella Snow Texture (the link is to her Facebook page with the free download on the left side) to give it that nice winter feel. Next Nik Color Efex Pro 4 was applied using the Bleach Bypass, Darken/Lighten Center, Tonal Contrast, and Vignette filters to get this effect. Finally OnOne’s PhotoFrame acid burned controlled 13 (see sidebar for website link) was added. Enjoy!…..Digital Lady Syd
A Little After-Holiday Cheer!
With the holidays winding down, I thought I would post one of the shots I took with my little point and shoot Canon 1000 camera of a friend’s Dickens Village set up in her living room. I can’t say enough about how beautiful it looked, especially in the evening when the houses were all lit up. Absolutely Amazing!
The image was processed in Lightroom just a bit – the colors were so strong it did not need much adjustment. Next NIK’s Color Efex Pro 4 was applied using the Detail Extractor filter and setting points so the snow was not affected as much, and a slight darkening Vignette filter. Back in Photoshop the Sharpen Tool was used on some of the figure’s faces and back edges to make them stand out a little more and that was it.
Hope you had a great holiday – I know I did……Digital Lady Syd
Digital Lady Syd Related Blogs:
NIK Color Efex Pro 4 – Digital Lady Syd’s Review!
Pseudo HDR Using NIK Color Efex Pro 4
NIK Color Efex Pro 4 – First Try!
More Holiday Card Fun!

Just a final card I thought I would share that was constructed completely in Elements with a little help from Topaz Adjust 5. I seem to be using the same holiday resources over and over – guess I have found the ones I like. This card started with three different layers of snowflakes – I created brushes from the custom shapes provided with the Shape Tool, but you can download them in lots of places (try these from Obsidian Dawn), and used layer styles and blend modes to get the various effects; the font is Fantaisie Artistique (my favorite) doubled up for each line of text and the bottom filled with black, then dragged out to form a sharp shadow edge; Snow Drops brush by Frostbo for small flake layer – adjust size to get different effects; Santa sleigh in Christmas Brushes by Fina with Outer Glow layer style; and finally Topaz Adjust 5 (see sidebar for link to website) using the Film Collection – Vintage Grunge III preset. This was very easy to create and pretty fast.
I hope you have Happy Holidays and enjoy!…..Digital Lady Syd
Christmas Card from Digital Lady Syd!

Thought I would post this card I did today which follows a really interesting tutorial called “Fun & Exciting Text Effect in Photoshop” where patterns were inserted onto each letter to create this interesting effect. The basic tutorial steps were OK but they forgot to mention that each letter has to be on an individual text layer so a different pattern Layer Style can be applied for each layer. This was a fun project and I like the way it turned out.
There were many resources in this card that I will mention in one lump group. Please check out their sites, these people generously give their expertise away for free so they deserve some recognition! Resources are as follows: Grunge brushes were from Websoulz Super Grunge set; yellow (#3) and green (#1) lines from Swirls by Rocked Out set-these apparently are no long available but try this set of Flowing Line Brushes by Thurgood; background snow brushes are Snow Drop brush by Frostbo and Snow White brush #36 from Supreme-neko; the font is 02 from a Cosmi font set I bought years ago and is not longer available as far as I can tell, but go to daFont.com and look for a larger fat font – there should be several available; the bottom font is my favorite Fantaisie Artistique; Patterns were from Grungy Dirty Patterns from Obsidian Dawn, Free Christmas Patterns, Christmas Patterns by Peter Plastic, Free Christmas Patterns by Succo Design, and Christmas Patterns by slave to fashion 69; Sleigh brush from Obsidian Dawn’s Holiday set; and Dave Cross _01 OnOne PhotoFrame (see sidebar for link to website).
Hope everyone has a wonderful holiday and try out this text effect – great effect for any occasion……Digital Lady Syd
Digital Lady Syd Related Blogs:
How to Add Images to Text
Playing in Photoshop
How to Create Photoshop Brushes from Objects or Text
Free Christmas Card Templates-Part 2
Digital Lady Syd’s Free Christmas Card Template Using Photoshop Elements
Digital Lady Syd’s Free Christmas Card Template
Free Christmas Card Vectors and Brushes
Some Holiday Cheer
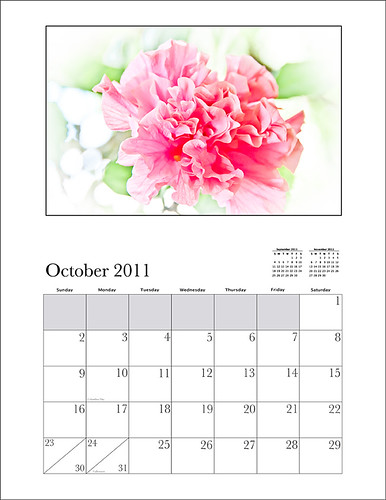
Free Calendar Template for Use with Elements
For my Elements friends, here is the same template following basically the exact same instructions as noted in my blog “Free Calendar Template” from last year. The template opens up great in Elements and the same steps to placing the items is totally the same. The only difference is that the step that it in the layer mask for the Gradient Layer. In this case, to copy the layer mask on the Color Fill 2 layer, you must: 1) click on the Color Fill 2 layer mask, 2) CTRL+A to select the whole mask, 3) CTRL+C to copy the whole mask, and 4) highlight the top layer and CTRL+V to paste the layer mask into this layer. A New Layer was created on top and snow was sprinkled around the edges. That’s it! Very simple.
The image is the top of the Standard Life building in Jackson, Mississippi. The gradient used is from Gorgeous Gradients – PrimaveraII, and the snow is a very useful snow brush called Snow Drop by Frostbo. The lettering on the building is called Kingsthings Christmas font, the Flying Santa Sleigh is by Fina, the fog was created using Sampled Brush #3 and #12 from Brushes Fogs and Mists, the green Christmas Tree and Icicles are in Obisian Dawn’s Holiday set, and the icy edges are an OnOne PhotoFrame Taufer Texture 08 frame (see sidebar for OnOne Perfect Photo Suite 6.0 for website). I have to admit this image was a bit of a challenge but I really liked the final effect.
Well, once again, it just goes to show that lots of what can be done in Photoshop can be done in Elements – sometimes with just a few workarounds. Try putting some of your new photos together and make a calendar for a family keepsake! Enjoy!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Free Calendar Template
Calendar Template for 2012
Create Calendar Photoshop Templates
Colorful Blown Out Look Lightroom and Adobe Camera Raw Preset
Digital Lady Syd’s Free Christmas Card Template Using Photoshop Elements

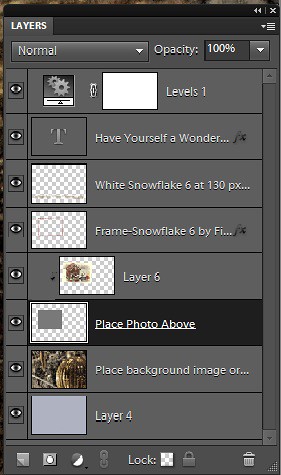
This template was processed completely in Photoshop Elements. Same steps as with the regular Photoshop program. Open up your other image(s), CTRL+A to select the whole image, and CTRL+C to copy the image. (These are both images I took last Christmas.) Switch to the template file, highlight the layer(s) that indicates where the photo(s) should be placed, and press CTRL+V to place the image above that layer. Then use the Move Tool to scale, rotate, and move the image(s) to place it. The Background Image layer was changed to 73% opacity. That’s it. Below is an image of the layers as they appear in the finished image above.

Note the Text Layer has a 1 pixel Stroke layer style set to Black and Outside. The Frame Layer has an Outer Glow layer style set to Blend Mode Screen at 75% opacity and Size 16 pixels to make the frame stand out a little. To find the Layer Styles in Elements, highlight your layer to add effect to, go to Menu -> Layer -> Layer Style -> Style Settings. I painted a little beige color over the white flakes to make the lettering stand out better. The white snowflakes and frame snowflakes brushes are Design by Firgs Snowflake Brush 6. (Firg’s Snowflake Shape Pack is not free but now are for sale. To try a different option download Obsidian Dawn’s free Snowflakes Photoshop Custom Shapes.)Font is Fantaisie Artistique – if you do not have it on your computer, your computer will substitute a different font or you can download it (right click on it after downloading to add to font list) and it will appear correct.
****DOWNLOAD LINK TO MY BASIC HOLIDAY CARD TEMPLATE****
This is pretty simple and you should be able to get lots of different looks. See my blog for other examples on how to use this template. Have a good time and enjoy!…..Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Digital Lady Syd’s Free Christmas Card Template
Free Christmas Card Templates-Part 2
Free Christmas Card Vectors and Brushes
Some Holiday Cheer
Elements or CS5: Stacking the Same Image for Effect
This image was created in Photoshop Elements 10 – it is of an old abandoned gas station not too far from the airport in Jackson, Mississippi. I am still figuring out this program so this was definitely just playing around and getting used to what the program can do. To create this optical illusion, follow these steps.
1. Open up image into Elements (or CS) and duplicate the layer (click OK in the dialog that opens).
2. In this case the top layer was taken into Nik Color Efex Pro 4 and an HDR preset was added to create the HDR effect. (If you have the plug-in or are using it as a trial version, my blog “Settings for Vivid Drawing Look ACR/Lightroom Preset and NIK Color Efex Pro 4 Pseudo HDR Recipe” has the preset settings you can enter manually or download already as a preset.) Any effect can be applied here.
3. After coming back into Elements (or CS), add a Layer Style was added – used an inner Glow using the default color at 114 pixels and opacity at 75%, and a black Stroke set to 18 pixels at 100% opacity. At this point the image can be transformed and rotated like the image above.
4. Next the bottom layer was highlighted and a New Layer was added below (ALT+click on the New Layer Icon) and filled with a beige color (CTRL+Backspace).
5. Set the image layer to Multiply blend mode at 88% opacity to make the bottom image much softer.
6. Go to the Adjustment Layers (third icon at bottom of Layers Palette) and select Gradient Map – the Light Brown gradient was chosen and the Layer was set to Soft Light blend mode to make image even softer.
7. Finally add a Levels Adjustment Layer to bring back a little contrast of the whole image.
8. The Sharpen Tool or Unsharp Mask filter can be added at this point if you want to sharpen the top layer image but since the Pseudo HDR preset was applied in NIK, it oversharpened the above image.
9. I created a Text Layer with my name and the copyright symbol was added using the Custom Shape Tool.
I was really pleased with the results and it gives an interesting effect. Try experimenting with the different layer combinations and see what you can get. It could turn out to be unexpectedly interesting!…..Digital Lady Syd
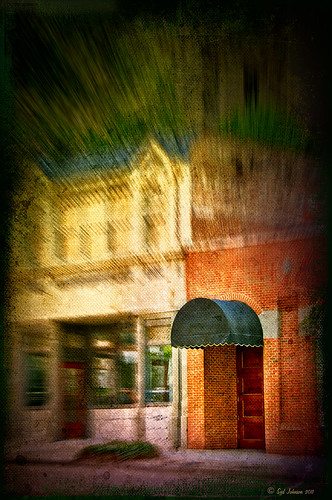
Topaz Lens Effect’s Artistic Flair!

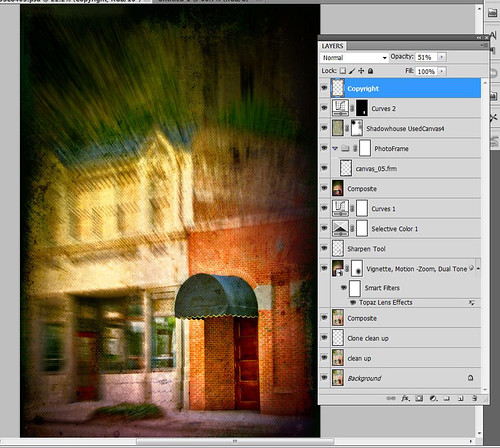
This is a real Tidbit – just playing around in Topaz Lens Effects. I have not used this plug-in as much as I thought I would so I decided to try some things on a so-so image. Overall I am really happy with the results from using this plug-in. Three Lens Effects were applied in this order: Vignette with a lighter dark edge centered on the blue cover over the door; Lens – Motion using Zoom in the Motion Blur section – centered again on the top of the door and the Motion Amount adjusted from there; and Filter – Dual Tone with the Region A having a fairly strong Yellow Cast and Region B using a small Magenta Cast (you can see this in the image), and adjusting the image Contrast and Saturation sliders. Back in Photoshop, a layer mask was added to the Lens Effects layer and black painted in to bring back the clean lines of of the door area – the Sharpen Tool was then applied. The orange brick and blue canvas awning were brought out using a Selective Color Adjustment Layer and a Curves Adjustment Layer. An OnOne PhotoFrame was added (see sidebar for website link). A Shadowhouse Creations Used Canvas 4 texture was added to give it the darker canvas feel (check out the textures at this site – they are all free and great!). A final Curves Adjustment Layer was added and the layer mask converted to black (highlight mask and press CTRL + I) and white painted to increase contrast on the door area.
Here are the layers I used to create this image to help you see how it all goes together.

I really loved the final result – but definitely it has more of an artistic feel than realistic. Try this plug-in and see if you can get some interesting results too……Digital Lady Syd
See related Digital Lady Syd’s blogs on Topaz Lens Effects:
Little Nighttime Fun from Topaz!
Topaz Lens Effects Plug-in
Black and White Photo or Not? Give It a Try on That Difficult Image
 |
This image is of the beautiful cut glass display at the Lightner Museum located in the old Alcazar Hotel in St. Augustine. As you can see it is a very nice collection and I wanted to find out if the color in the image was distracting from actually seeing the ornate cut glass. See the black and white conversion by hovering over the color image. As I discovered, this image turned out to be a difficult choice to process no matter which effect you want.
Color Version
The top image was processed using the NIK Color Efex Pro 4 (CEP4) plug-in on a Smart Object layer (right click image and select “Convert to a Smart Object” since CEP4 will keep your settings and control points in case you want to adjust the results later) and stacking several filters including from top to bottom: Tonal Contrast, Darker/Lighten Center, Vignette, Glamour Glow, and Pro Contrast. Various control points were added to selectively choose areas for some of these effects. In Photoshop the cut glass edges were selectively sharpened using the Sharpen Tool on it own layer, and a final Curves Adjustment layer was added to get the correct contrast. Overall, this image is attractive since the blue-green sets off the glassware nicely.
Since there are some bright colors in the background that might be distracting from the main focus point, and the museum walls and columns have what I consider to be a rather bland creamy color to it, a black and white conversion might be appropriate to tone down some of the distraction and get rid of the creamy tones.
Black and White Version
I duplicated the cleaned up image layer and turned it into a Smart Object as above. Once in the NIK silver Efex Pro 2 (SEP2} plug-in, from the side preset panel the o14 Grad ND (EV -2) preset was selected and it really made the glass pop out clearly. In Photoshop the Sharpen Tool was used to bring out some of the glass edges (again, do this on a New Layer above the image) and the opacity of this layer is reduced so artifacts are not viewed. A final Adjustment Curve is added to give just the right amount of contrast. The items on the back wall initially appear to be more distracting than in the color image but the creamy tones did convert to the white tones nicely.
Conclusion
The image may not work as a black and white and the only way to figure this out is to try it. In this case SEP2 was used to convert the image to black and white, but the conversion can be done in lots of ways – in Adobe Camera Raw or Lightroom using a preset, or in Photoshop using a Black and White Adjustment Layer or Channels, as just a couple examples. NIK’s SEP2 is an excellent way to find out quickly since the presets allow you to glance over many black and white variations – if the image is really not going to look good as a black and white, you will know it.!
I am on the fence about which version I like best. The image was not the best choice to process to begin with and the glass creates a huge challenge just to get enough contrast to make the it stand out. Still it was good practice and I like the picture because I liked the cut glass collection. Just remember sometimes the image you want to process is not that great and does not work – but at least try a couple different effects including black and white and maybe there is a good shot hidden in there!…..Digital Lady Syd
Related Digital Lady Syd Blogs:
NIK’s Champion Plug-in – Silver Efex Pro 2
Topaz B&W Effects vs. Nik’s Silver Efex Pro
Topaz B&W Effects Plug-In – A Real Winner!
Loving Both Filters!
 |
The above image is one of the beautiful Lion Posts outside Flagler College in St. Augustine, Florida, which used to be the Ponce de Leon Hotel built in 1887. Absolutely beautiful building. Cannot miss it if you go to this wonderful historic city.
Wow – all I can say is that I cannot decide which program I like best – NIK Color Efex 4 or Topaz Black and White Effects. So different and so much alike! I keep trying the same image in each program and get totally different looks but both are really nice! What to do, what to do!
The top image was processed with NIK Color Efex Pro 4 using the Film Efex: Vintage filter on Film Type 14; Detail Extractor filter; and Brilliance/Warmth filter. I used the Sharpening Tool in Photoshop to sharpen the eyes and mane of the Lion. Then Grunge 03 OnOne PhotoFrame was applied in a dark navy. I loved how it became very artsy and colorful. And the background detail is incredible!
Topaz Black and White Effect produced a very different feel that can be seen by hovering over the image. Same exact image from Lightroom except this time I wanted to see what how this image would look as a black and white. I used the new Platinum Collection – Platinum VI as a starting point. What really improved this image was using the Local Adjustment Dodge brush and Detail brush on the shadows in the face and the lamp. This really brought the eyes out very clearly. Using the Color brush, the lights was added back into the lamp. A black border, dark edge exposure, and dark vignette was added. In Photoshop the Sharpen Tool was used on the eyes a little more and the mane. Overall a very different feel to the same image.
I really love both filters and I do not believe I can recommend one over the other. Both totally great. Give the trials a try and see what you think!…..Digital Lady Syd
Related Digital Lady Syd Blog Links:
Topaz B&W Effects Plug-in – A Real Winner!
NIK Color Efex Pro 4.0 – First Try!
The New Film Efex-Vintage Filter from NIK CEP 4
Quad Tones in Topaz Black and White Effects Plug-in
Sunny Preset for Topaz Black and White Effects
NIK Color Efex Pro 4 – Digital Lady Syd’s Review!
The Art Corner: Painting and Sculpture by Tassaert
Pseudo HDR Using NIK Color Efex Pro 4
Spooky Halloween Fun!
A little Halloween fun here. Basically using the Halloween brushes I listed in my “Halloween Resources – Time to Go Batty!” blog of a few days ago. The same two sets of Halloween brushes were used (Obsidian Dawn’s Halloween Vector Photoshop brushes and Halloween Brush Set by anodyne at Deviant Art), the orange sky was Obsidian Dawn’s Clouds 16 and 17, the beige background texture is from ShadowHouse Creation – Assorted Paper TS-P-6, my favorite font Fantaisie Artistique font, and a grunge background (acid burn controlled 11) from OnOne PhotoFrames (see sidebar for link to OnOne Software website) was used. Some background grunge was added and that is about it.
It is pretty easy to get a nice effect – just use lots of layer masks and brushes – it really is fun to put it all together.
Hope everyone has a great Halloween! …… Digital Lady Syd
Halloween Resources – Time To Go Batty!
Not sure how everyone elses kids are or were, but I think mine liked Halloween as much as Christmas! So to kick off this (at least 2nd biggest) holiday season, I created the above image.
Only a few resources were used and they are provided free for our use. All the objects were from Obsidian Dawn’s SS-Halloween-Vectors brushes (and include a lot more than what is used above) and are definitely of the high quality you expect from this site. The cobweb in the upper right corner was provided from a nice set of brushes called pureanodyne_halloween at Deviant Art – these are actually from a set created in 2004. The Happy Halloween font is called Groovy Ghosties and can be downloaded from DaFont.com. And my signature font is my favorite fun font – Fantaisie Artistique from DaFont. The white cracks and grungy textures are from OnOne PhotoFrames (see sidebar for link to site) called Taufer Texture 01 and Grunge 05. Now this effect could very easily be done in Photoshop using a few creative brushes on a couple layers, but the plug-in was really fast and I could experiment with different colors and textures very quickly. I guess that is the main reason why you buy Photoshop plug-ins – they all have to be based on some form of Photoshop technique.
Try out a few of these Halloween brushes – they do a really nice job for this time of year! Have fun experimenting and look out for low flying bats!…..Digital Lady Syd
Think Pink! Rally for the Cure Pink Rose
 |
Since October is Breast Cancer Awareness month in the United States, last week I participated in a “Rally for the Cure” golf tournament. This beautiful pink rose came from this event. I am really pleased with the results for the above image that used the new Mixer Brush panel from one of my favorite Photoshop gurus, Russell Brown. Hover over the image to see the before photograph used to create this painterly effect.
One of the best new features in Adobe Photoshop CS5 are the Mixer Brushes. (See my Fun Photoshop Blog “Adobe Photoshop CS5’s Mixer Brushes” where I talk about how to use and create your own Mixer Brushes.) Dr. Brown created a new panel to load into Photoshop called the Painting Assistant that makes the whole painter process much simpler. I was able to create the above in very little time using this new panel. Basically it contains six button steps with very clear instructions listed – just click each button after you finish each step. This is pretty ingenious in my mind, but then that is what Dr. Brown is known for! To download the panel and a video, click here and scroll down to the 6th item. A text layer using the “Old Script” font was created and set on a slant using Free Transform – then a layer mask was used to paint out the lettering from the rose.
Give this technique a try, especially if you like the painterly look. It is very easy to do since the Mixer Brushes are already set up for your use. And if you get a chance to participate in a “Rally for the Cure” event, please do – they are always lots of fun and the proceeds could not go to a better cause!…..Digital Lady Syd
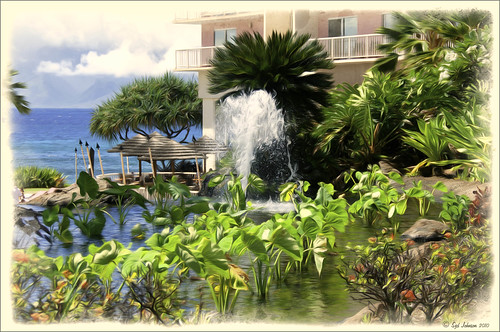
Where Am I?
What I think turned out kind of nice is the application of the free Adobe Pixel Bender plug-in using the favorite Oil Paint effect. It is very easy to figure out the 5 sliders. I did this awhile ago and thought it shows one of my best results. A layer mask was used to remove the effect from certain parts of the image.
Okay – guess you could tell this was in a beautiful tropical place. This is an image of the Ka’anapali Beach Club in Maui, Hawaii.
Go ahead and download Pixel Bender if you have not tried it already and take a whirl at something quite different and fun to do!…..Digital Lady Syd.
Colorful Blown Out Look Lightroom and Adobe Camera Raw Preset
 |
While in Hawaii, after taking a lot of beautiful flower images, I created the above effect as a Lightroom preset that I have used many times. It looks especially nice for a calendar image. Hover over image above to see the original.

This preset I call “Colorful Blown Out” and mainly has Basic and Luminance settings. You can download the free Lightroom preset here and the Adobe Camera Raw preset here. For a softer look, try increasing the Recovery slider and the Brightness slider. It is a good starting point for a very nice flower look. For information on where to download the calendar template and how to apply it, see my Photoshop Fun Blog Free Calendar Template for instructions.
Give it a try on other types of images too. Hope you enjoy!…..Digital Lady Syd
“Perfect” Perfect Layers!
I keep finding excuses to use Perfect Layers, this fairly new plug-in for Lightroom, by OnOne Software. I really did not think that I would use it that much, but then I start playing around with an image, and there I go, back into Perfect Layers! It is so easy to try out the effects of my favorite textures on my images, and it is easy to stack virtual copies (and other textures or images – the layers can be dragged up or down in the stack) to get a totally unexpected look.

For this image of the London Eye, I cropped the original image and then created a Lomographic Preset (follow this very simple video from Michael Rather at the Digital Photography Connection on “Creating a Lomography Image) on a Virtual Copy of the cropped image. Select both the original and virtual copy images and open them up in Perfect Layers to create two layers stacked. A new image, Shadowhouse Creations Oil Painting-5 texture, was then imported and stacked as a layer on top and set to Hard Light. The top two layer’s opacity was adjusted to taste, and voila – a pretty nice texturized image! (By the way, I keep using this set of textures all the time – gives a real painterly canvas look to the image.) Here is a link to Lomo Presets from Matt Kloskowski’s Lightroom Killer Tips that have similar settings but a slightly different color and look. I have actually seen presets with a blue tint instead of green for this effect.
Definitely give this plug-in a try if you have Lightroom. I believe there is room for a lot of creativity and it is much quicker than going into Photoshop to see what results you are getting. Have fun creating!…..Digital Lady Syd
Tree Brushes and a Little Grunge
Having some Lightroom and Photoshop CS5 interface problems today so I am just going to post a little more tree fun I had a few days ago. I guess with the Fall coming upon us, I think about the trees losing their leaves and winter around the corner.


Both these images use tree brushes from Winter Trees by Melbrushes and Trees from c4grfx brushes. The first image used a texture from Shadow Creations Old Canvas 4 and the Glitter Brush Set by Obsidian Dawn. The bottom background was created using Paper Damaged brushes, Gorguss Grunge Again 3 and 9 (click upper right hand corner for link), my SJ-Basic Soft White Cloud Brush (for dark area behind trees), and the plug-ins: Topaz Effects Black and White plug-in (see sidebar for link) , a Nik Color Efex Pro 3.0 Bi-color filter plug-in, and an OnOne PhotoFrame plug-in (see sidebar for link). Check out my Tidbits blog called “Just a Tree!” for another example.
Hopefully I will be back up and running with both my programs by next week. Until then, try downloading some of these brushes and play around a bit. You can get some pretty interesting looks!…..Digital Lady Syd