Four Picture Triptych with Topaz ReStyle

Well everyone probably knows by now that I love this little Photoshop plug-in from Topaz (see sidebar for website link). The original image was a low resolution Shutterstock stock photo (I could not find it on the website anymore) from Advanced Photoshop Magazine No. 25 CD from many years ago (not one to use stock photos but I loved this pitcher and flowers image). I actually did quite a bit to the original image – expanded it using Content-Aware Scale so there was more space on the left side, added my little tree I created in Corel Painter (it is getting a lot of use this season) and set it to Darken so the white background did not show up, added Shadowhouse Creations Tree Brushes Set #2 deer, and added Kim Klassen‘s beautiful Maybe and Peace Textures both set to Soft Light. My free SJ Snow 2 Overlay slight blur was applied at 79% opacity to just the pitcher to give it a ceramic dotted look. Next Kim’s Overlay 1 brush was used so it could be seen only in the window panes by using a layer mask. The font was Tramyad set to 40% layer opacity with an Inner Glow layer style added. Next a Levels Adjustment Layer was added to bring back contrast to the image and a High Pass Filter was used to add localized sharpening to the flowers only in a black layer mask. That was when the upper left green image was saved. The next three images all used different presets in Topaz ReStyle with some minor changes. I would list the presets, but two of them are from presets I used on other images. The frame texture is one I created in Corel Painter and added a Hue/Sat Adjustment Layer to it for the soft tan color. I love all four image effects! This is the biggest problem I have with ReStyle! Decisions, decisions! If you have not tried out this wonderful plug-in, download the trial and see what you think! Lots of fun!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Digital Lady Syd Reviews Topaz ReStyle
Using a Tych Panel to Show Off Your Images
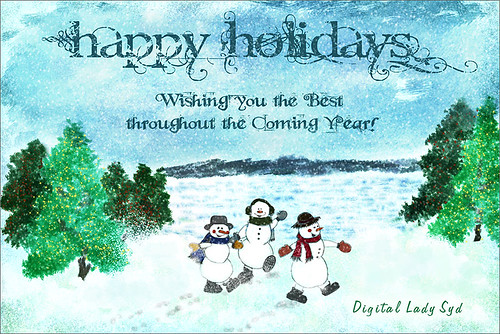
Snowmen Passing Through!

I guess I just like to make holiday cards – they are so much fun to do. These three snowmen are one of my favorite holiday brushes from Christmas Brushes by Flina. I actually painted the background in Corel Painter using various Karen Bonaker brushes (her Painter brushes are some of the best and she gives many away) – just playing around and it turned out nice and wintry. In Photoshop Painted Textures Thanksgiving Winter Marsh texture was added and set to Linear Light at 55% layer opacity. My free SJ Holiday Greeting PNG Overlay was used for the greetings and set to a darkish turquoise color. The snowmen were added and then on a layer underneath, I painted in the color. On separate layers footsteps were created and snow was stacked. The lights on the tree were from Dirt2 Fantasy Light brushes. My SJ Snow2 Overlay slight blur (in with Overlay set above) was added and set to 30% opacity. This is way too much fun! Happy Holidays!…..Digital Lady Syd
Some Floral Holiday Cheer!

Happy Holidays to everyone! Had to post my beautiful gerberas that look so Christmasy (is that a word?). This was so easy to do. Started with my flowers in Lightroom – just the basic slider changes were done. In Photoshop the first step was to add Isabelle Lafrance‘s Fairytale Winter 2 overlay (apparently this overlay is no longer available which is a shame since it is so pretty) – she makes some of the best overlays available. A layer mask was added and the flowers were gently painted back. A stamped layer (CTRL+ALT+SHIFT+E) was created on top and desaturated (CTRL+SHIFT+U). To sharpen the image the layer was changed to Overlay blend mode and the Filter -> Other -> High Pass was opened using a setting of 7, just until I started seeing a little crispness without haloing. Now the Aaron Nace trick is to add a black layer mask and just paint back where the sharpening should be applied – just the parts of the flowers closest to the viewer. On a new layer Kim Klassen’s free Mini Sampler Holiday Brush holiday 10 was applied – I love everything Kim creates – textures, brushes, videos. I added my own text layer using the Bambino font. Then I remember I had been playing around in Corel Painter and created this little fur tree that looks like it was blowing in the wind on a white canvas. Therefore I added to my image and set it to Linear Burn blend mode at 61% – loved the final look. I am still loving Painter! Hope you have a wonderful Holiday Season!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Trying Out Some Aaron Nace Techniques
Happy Halloween!

Well, Happy Halloween from Digital Lady Syd! Got a little carried away with this one but it was so much fun to do! These beautiful Wizard of Oz dolls were in a window of a gift shop in Savannah, Georgia. Unfortunately there were huge reflections coming from everywhere, so it would not process cleanly – but it was not a total loss for some crazy Halloween effects! I was actually pretty upset as I had completed this image and Photoshop CC crashed and did not save my image which I had been working a couple of hours – first time that has happened and made me nervous to do it over, but here it is, all 25 layers. I will just give you a quick recap. Lots of cloning in Photoshop to get rid of a lot of the reflection. Then the image was taken into Alien Skin Snap Art 3 just to give the colors a smoother feel. Back in Photoshop many layers were used to add Halloween object using brushes from : Obsidian Dawn and her free Cobwebs and her Halloween Vector brushes, Anodyne Halloween Skull and Pumpkin Face brushes, and my favorite Cat brush from Altergromit. Different layer styles and opacities were added to get the final grouping. The bat layer was set to Exclusion blend mode to get the weird ghost effect. I love the Halloween Spider font! Overall it was pretty easy to do. Got to love these holiday images!…..Digital Lady Syd
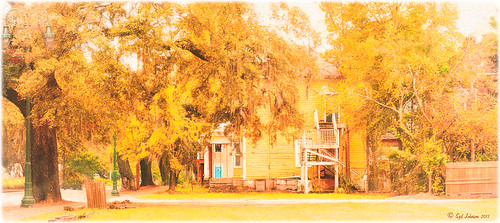
Where Am I?

Had the opportunity to visit the beautiful historic city of Savannah in Georgia, USA. This image of an older house is enhanced, but I just felt like adding some yellow and fall colors to a rather overwhelmingly green and boring image in the original. Everything but the kitchen sink went into this image (it felt that way) but finally I got the look I really liked. So here were the steps in a nutshell:
1. Applied Richard Hale’s Sunnyday preset in Lightroom (see A Summery Lightroom Preset for more info on creating it and free download link).
2. Opened Topaz (see sidebar for website link) Clarity’s Landscape Beach Shore I preset and used as is.
3. Back in Photoshop the ACR filter was opened and just the HSL sliders adjusted to get more of a yellow feel.
4. Used Color Range (How To Use the Color Range Command with CS4 Through CC 14.1 blog) to select the sky and added a small amount of aqua color to it.
5. Added Alien Skin’s Snap Art 3.0 using just the Factory Default setting and Photorealism slider set to 100%.
6. Cropped to straighten a little more.
7. Added Levels to enhance the contrast a little.
It took a long time to post-process this image and get it tweaked the way I liked it, but I love the final product. Lots of fun here!…..Digital Lady Syd
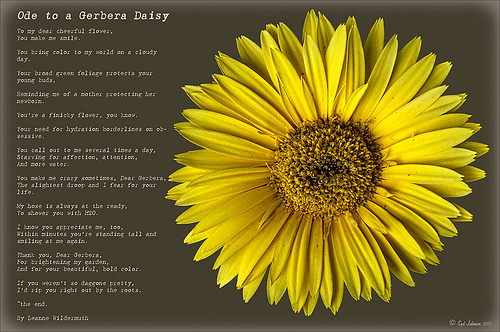
Daisy Poetry

I am a big fan of Gerbera Daisies and since I had this little beauty popping up in a pot on my back porch, I decided to photograph it. (I also discovered while processing this image that my plant has bugs! Ugh!) I wanted to add a little text to it so I had to isolate the daisy from the background – used my new learned tricks from my How To Use the Color Range Command with CS4 Through CC 14.1 blog. On a duplicated background layer the Sampled Colors eyedroppers were used to sample the yellow flower and as much of the center as possible. (Localized Color Clusters checked, Fuzziness set to 19, and Range 100%.) Then back in Photoshop used the Lasso Tool – pressed the ALT key to remove the little flashing spots in the middle – pretty fast process. Since now the flower was selected and I wanted the background selected, the whole selection had to be inverted by going to Select -> Inverse. Next a Layer Mask was added to the duplicated flower layer where the selection was turned into the layer mask of. A New Layer was placed underneath this layer and filled with a nice Fall brown color. The Layer Mask of the flower was now applied to the layer by right-clicking on the Layer Mask and selecting Apply Layer Mask. Now the brown background shows up. For the text I found this cute poem by Leanne Wildermuth, a pet portrait artist photographer and web developer, that had just the right sentiment. To find this humorous poem, click on Ode to a Gerbera Daisy. Text was placed in a text bounding box created by selecting the Text Tool and dragging out a box that fit the size needed. An Inner Glow Layer Style was added for the vignetting using a Blend Mode of Normal, Opacity of 30%, White color and Size of 250; and a Stroke was set around the outside using black at 3 pixels Inside. Had total fun creating this image. Hope you enjoy it!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Pretty in Pink! with Topaz Clarity
More Clarity on Topaz Clarity
Pretty in Pink! with Topaz Clarity

I do love to photograph my gerberas – they are always so pretty. This time I really changed them up. I think they are as pretty in pink as they were in yellow! So I was really just playing around in Topaz (see sidebar for website link) photoFXlab just to see if the new Topaz Clarity plug-in would work nicely with it. I didn’t even keep track of the changes I made exactly in Clarity, but I did use the Hue/Sat/Lum section to turn the flowers pink. I just kept fooling around with the sliders until I got a color I liked – used the Overall sliders on each of these sections and also adjusted the Clarity section too. Back in photoFXlab, adjusted the Dynamics slider a little to the right. Created a +From Stack Layer and opened up Topaz Simplify 5 where the Paint 5 preset was applied. Back in photoFXlab, the Mask tab was selected and the centers of the flowers were painted back so the detail from the Clarity layer remained. Exited the plug-in and did some basic flower clean up. Created a couple New Layers and used two of my free Cloud Brushes (Brush 6 and 9) to add some interest to the background. Added a Curves Adjustment Layer and evened out some of the petal color. Then added 2 Lil’ Owls Color Bokeh Grunge Set (see sidebar for website link)-2 overlay to the image (set to Normal at 100% opacity). Next the text was added using the free font Ruthie. Kim Klassen‘s Square 3 border was added last and set to 52%. The last step added another Curves Adjustment Layer to enhance overall contrast. That was it. I just love playing with my flowers in Photoshop!…..Digital Lady Syd
PS: Check out my Fun Photoshop How to Create an Overlay Out of a Texture blog to see the frame it was put in.
Digital Lady Syd Related Blogs:
Digital Lady Syd Reviews Topaz Clarity
Topaz Simplify Artistic Workflow
Digital Lady Syd’s Review of Topaz photoFXlab v1.1
Bleach Bypass Look on a Landscape Image

This may be the most beautiful and interesting library ever made. I posted a couple times on Flickr with other images (see Minsk Library, Inside Minsk Library, and Minsk Library at Night) but this time I decided to process the inside ceiling which is all glass – totally breathtaking! As you can see, I caught the eye of the guard down below, but he lends a wonderful scale to the image. I had a hard time deciding what to do with the image as the original was not that bad but I wanted to enhance the light and airy feel in the image. So I tried everything I could think of and this is what I got!
First applied Topaz (see sidebar for website link) DeNoise 5 – the image was shot at ISO 1600 so it had some issues. Used the Overall Strength set to .17 and set the Shadows to .82. The layer was copied and Topaz Detail 3 was applied using the Architectural Detail II preset – this image was perfect for this preset. Next Black & White Effects was applied where I mainly applied a regular black and white preset and started moving sliders. What I think really made the image pop was the application of the Creative Effects Diffusion effect where the Softness was set to 0.10, but the Diffusion slider was set high at .91 and Diffusion Transition set to 0.61. This really made the roof lines pop without being too sketchy looking. Then Kim Klassen’s Cloth & Paper Reign texture was applied and set to Soft Light blend mode to lighten the image and add some blue tones back into the image. It was duplicated and this time set to Multiply at 24% layer opacity. Next a Levels Adjustment Layer was added to lighten the image more by moving the Output Levels to 23/255 and the midtone slider to 1.39. Next a Curves Adjustment Layer was added to lighten it even, and a bit of a vignette was painted around the edges of the layer mask. It still did not look quite right – almost blown out. That is when I tried a Color Lookup Adjustment Layer and clipped (ALT+click between the layers) it to the top texture layer. The 3DLUT File was set to Bleach Bypass.look in the drop-down, although several look rather nice. The last step involved creating a composite (CTRL+ALT+SHIFT+E) on top and adding my SJ B&W Border Frame. I really like how the diffused settings made the ceiling lines look. Anyway, it was once again a lot of fun to experiment!…..Digital Lady Syd
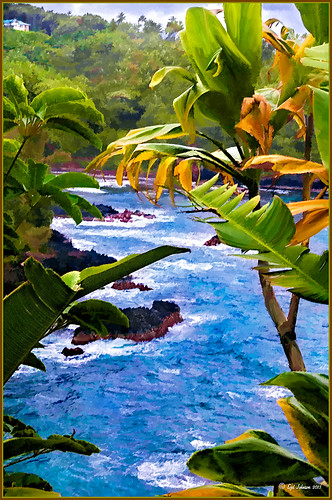
Painterly Effect using Topaz Detail and Simplify
 |
I was looking through my notes from last year and came across some nice info on using Topaz (see sidebar for website link) Simplify and Detail together to create an oil painting look. (See Creating an Oil Painting Effect from Topaz Labs.) My Hawaiian image from the east coast of the Big Island was one I had not originally processed as it really did not catch my eye – hoover over image to toggle to original. While doing a little Hawaii dreaming, I came across it again and thought it might look good using some of the settings from this video. (I really was thinking about how it would be to live in the house up in the top left – hum!) I actually did not follow the exact video workflow, but it did get me thinking about how to do this. Now that both Simplify and Detail have been updated, it was easier to get some different looks. Here are the steps I followed:
1. Duplicated the Background layer (CTRL+J). Topaz Detail 3 was opened and the settings from the second example in the video were applied: Small Detail .53, Medium Detail .46, and Large Detail .44.
2. Duplicated the Detail layer. Next Topaz Simplify 4 was opened and the Painting IV preset was applied. The only change to it is that the Edges section was turned off as it made the trees in the background stand out.
3. A Layer Mask was applied to the top Simplify layer. Some of the Detail Layer was brought back in by painting black on the mask on the foreground leaves. Also some detail in the little rock island was painted back.
4. What I did different was to add a New Layer and paint over the foreground leaves and trees in the midground to give a more painterly look and smoothing out some of the rough edges and colors that Simplify can bring into an image. A wet mixer brush was used for this.
5. Next a general Curves Adjustment Layer was added to bring in some contrast.
6. The sky was really blown out, so I added another Curves Adjustment Layer that brought back the natural clouds from the original image into the sky. The Layer Mask was filled with black and just the sky area was painted back with a soft black low opacity brush.
7. The water was way too cyan for my taste, so another Curves Adjustment Layer was added and the different color channels were adjusted to get a better color for the water.
8. I felt like the eye was not guided with a strong enough element to get you through the image. Therefore, a New Layer that was set to Overlay Blend Mode was added. With a large black brush set to 15% opacity, the edge of the bay was lightly painted on the water all the way to the back center. This burned in a slight contrast in the water for the eye to follow. Much better overall impact for the image.
9. The last step involved adding my SJ Thin Double Edge Frame layer style left at the default colors.
That is how I got this very Hawaiian Oil Paint feeling. Give these two plug ins a try and see what you think…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Topaz Simplify and Topaz Detail Together
EPCOT Texturized

Was looking at some of my older work and came across one of my first texture images from three years ago. I really liked the treatment of this image so I thought I would try to reconstruct how I did it. A very different workflow was used. When the Lightroom adjusted image was opened in Photoshop, I did some clean up to remove some tourist heads. Then Topaz (see sidebar for website link) Adjust’s Spicify preset was applied. Next Nik Silver Efex Pro Antique Plate preset (pretty close to SEP2’s Antique Plate II) was added and set to 42% opacity. Ash Texture 25 was added (it’s a shame but they are no longer available, but Isabelle Lafrance free Decemberpack1 texture 1 has a very similar look) and set to Overlay at 100% opacity. Back into Silver Efex Pro where the Neutral preset was applied – layer was set to Screen at 51%. Next a Curves Adjustment Layer was added using a slight S curve to enhance contrast. Topaz Simplify was applied using the basic BuzSim preset. The last step used OnOne’s (see sidebar for website link) PhotoFrame Dave Cross 15 set to 72% opacity – the PhotoFrames are no long available in the newest release but many are incorporated in the new Perfect Effects 4 module. The final result is really nice – I am going to experiment some more using these plug-ins to enhance my texture effects…..Digital Lady Syd
Hyacinths Deep in Reflection

Recently I posted a blog using this image called Take the Time to Experiment! where a Mirror Effect filter from The Plugin Galaxy was used. This time the Flood Filter from Flaming Pear was applied. I love this filter. It is the only one that gives a really realistic look to a water reflection. Before applying the filter, the canvas had to be increased to add the reflection under the image. (Here are the Flood filter settings used so you can see all the sliders that can be manipulated: Horizon 60, Offset 0, Perspective 68, Altitude 6, Waviness 17, Complexity 17, Brilliance 28, Blur 15, Size 0, Height 23, Undulation 46, and Glue Normal.) See my Fun Photoshop Blog The Flood Look for tips on how to apply this filter. Nik Color Efex Pro 4‘s Midnight, Polaroid Transfer, and Detail Extractor filters were applied to just the hyacinths to add back some color to the flowers, especially in the reflection. In Photoshop the layer was then set to 69% opacity. That was it. Really fun effect!…..Digital Lady Syd
Which Tool to Use – Smudge or Mixer Brush?

I ran across an old tutorial that was in the very first Photoshop Creative magazine back in 2006. It was on how to create a digital painting by using the Smudge Tool. Well that was something I had to try out – couldn’t believe I had not tried this before! I really like the Mixer Brushes, which is what I usually use (see my blog Adobe Photoshop CS5’s Mixer Brushes). Once I started playing around with the Smudge Tool using different brushes and sizes and opacities, it was actually fun. My curiosity got the best of me and now I needed to know what IS the difference between the two tools – they create very similar results? I was able to find a reasonable answer on the Internet at Model Mayhem.com. Here is what they said:
“The Smudge Tool simulates the effect you see when you drag a finger through wet paint. The tool picks up color where the stroke begins and pushes it in the direction you drag……The Mixer Brush simulates realistic painting techniques such as mixing colors on the canvas, combining colors on a brush, and varying paint wetness across a stroke.”
I think this is a nice short explanation of what is happening. For my Peach Dahlia I found it was nice to use both tools. It seemed it was easier to blend colors with the Mixer Brush and then smooth edges and shape color using the Smudge Tool. The Photoshop Wow Book for CS3 and CS4 (still my favorite Photoshop book) had a nice section on painting with the Smudge Tool. They recommended using the Natural Brushes that come with Photoshop and start by using short strokes, which samples the color underneath more frequently. Then use a small brush size for detail.
To create this image, first a blank layer was placed on top. Then these two brushes were used to paint: Mixer Brush – created tool preset brush with these settings: Stipple Dense 26 pixels from Natural Brushes set (Options Bar: No Current Brush Load, Load the Brush After Each Stroke, Wet 100%, Load 1%, Mix 91%, Flow 100%, Check Sample All Layers). Smudge Brush Tool Preset created using Stipple 54 pixels from Natural Brushes preset with Options Bar set to Mode Normal, Strength 78%, and Checked Sample All Layers. Be sure to save these brushes as Tool Presets so the Options Bar settings are retained – if just saved as brushes, the settings might not be correct. Also, note that if the Finger Painting box is checked in the Smudge Tool options bar, the smear stroke will start with the Foreground color. If turned off, the color under the cursor is sampled first. At 100% Strength, only the first color sampled is applied – at lower settings it fades out the first color and picks up the new one. Then I just alternated mixing and smudging until I liked what I saw. The last step involved adding three textures to the image to give a real painting look: the first one is a light gray canvas texture (I created it by taking a picture of a portion of the canvas on a large oil painting in my dining room – try this – you might really like the results) set to Soft Light at 53% opacity; next ShadowHouse Creations Old Photo 2 set to Overlay at 100% opacity – it provides the interesting edging on the image; and Flypaper Textures Aquaflora taster set to Overlay at 80% opacity. I painted out a little bit of the texture on the top two textures just to direct the eye to the center of the flower. A Curves Adjustment layer was added on top to give just a small contrast boost. Overall it was really fun to try out a new tool and learn something about it!…..Digital Lady Syd
Corel Painter and Photoshop Together to Create a Pastel Painting

I just finished my first attempt at creating a pastel in Corel Painter 11. I tried to create one in Photoshop using pastel brushes, and just could not get the hang of it. Painter is great for converting your digital images into beautiful works of art. I have found the best book to use if you are just learning is Martin Addison’s Painter 11 for Photographers (if you are using or trying out Corel Painter 12, check Amazon for the updated version of this book).
The image was created by first using the Auto Painting part of the program (this is explained in his book) and a brush from the Smart Stroke Brushes category called Pastel Tapered using the brush default settings. My computer took forever to do the auto-painting – this program is a real memory hog! After getting almost all the painting covered using this technique, I created a New Layer in Painter and used a smaller brush (17.2 pixels) at 54% opacity to fill in the white holes and some of the details I wanted brought back into the image. The layer was set to 78% opacity after finishing. Saved the image as a PSD file and opened it up in Photoshop where I could clean it up more. The first thing I did was create a New Layer and used the Clone Stamp Tool at 70% opacity to clean up some of the ragged looking strokes – it did not need a lot of touch up. Next I added a Curves Adjustment Layer to lighten up the front door texture since it came out very dark in the Painter rendition – the layer mask was filled with black and only the door was painted back in at 60% opacity. I had put a large white edge around the image in Painter so it could have a soft painted framing – I did not like the look of it. In Photoshop on a composite layer (CTRL+ALT-SHIFT+E) and using the Quick Selection Tool, the white frame was selected and a layer mask added. The layer mask had to be inverted (CTRL+I on mask) so the frame was turned black to conceal. Next a texture, in this case a free one by Sarah Gardner called Blush Ginger (it is no longer available but there are many free texture resources – click on my Textures category on right for other blogs with links) was added below the image and set to 50%. It matched the image very nicely and has a great texture to it. Finally the top image was highlighted and a Inner Glow Layer Style was added to soften the edges of the image to match the texture underneath – the Color was changed by sampling the texture color and setting the Blend Mode to Normal and the Opacity to 88%.
Corel Painter is an expensive program but they do have great Education discounts if you are a student. I love the program but find I do not use it that much, especially since Photoshop CS6 has made some great strides towards achieving some of these same painterly effects. On the other hand, the Auto Painting function is very realistic and the program has so many more choices for brushes and styles of painting that I do not believe Photoshop will ever be able to completely compete in this area. Painter is definitely for those with the artistic flair……Digital Lady Syd
Digital Lady Syd Related Blogs:
Adobe Photoshop CS5′s Mixer Brushes
Digital Lady Syd’s Rule No. 6 – Try Something New!
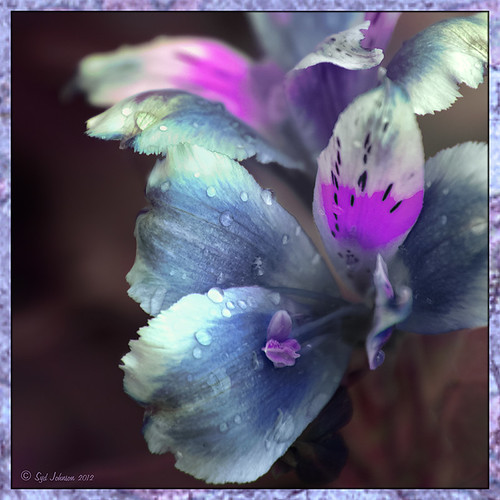
Blue Flowers and Layer Style Frame

This image is actually of my pink and white Jazze Rose Frost Alestroemeria (see my blog Magnificent Macros with Nik Plug-Ins) but the colors were changed to purple and blue. I first tried this in a blog called Purple Lily Pads! using a slightly different technique with similar results. Just couldn’t resist posting again how easy it was to do this. First I applied the Topaz (see website link in sidebar) Simplify filter to get the soft petal look. I used a Simplify Size of .85 and Feature Boost of .78 to get a really painterly feel. In Nik’s Viveza (my favorite overall plug-in), the color sliders were changed to get the blue and purple colors. Control Points were added to adjust the background and parts of the flowers to get good detailed structure. The frame was created by just making a Photoshop Layer Style. In the Stroke tab the Size was set to 54 pixels, Inside Position, and Fill Type Pattern – just select any pattern that fits your image colors. I am using a pattern from Victorian Dreams by Princess of Shadows – texture 10 at a Scale of 1000. In the Inner Shadow tab set the Size t0 70. It is very easy to make frames for your images this way since there are so many patterns available to use. Anyway, it was a lot of fun to do!…..Digital Lady Syd
Some Beach Fun!

Thought I would put up an image I created a couple years ago of Ormond Beach, Florida, where Granada Boulevard runs into the Atlantic Ocean – it is a beautiful stretch of beach if you are in the area. The old Hotel Ormond, a large 300-bed hotel that was built in 1887, was located near this beach. This was one of my first attempts at adding a texture to an image – not sure what texture this is, but it definitely is a watercolor texture that goes from a yellow tone on top to blues on the bottom – the layer was set to a Color Dodge Blend Mode at 30% opacity.
The image below is also of the same stretch of beach but from 1903 – there were beautiful houses instead of high-rises overlooking the ocean. In this winter image, the sails helped move the bikes on the hard sand beach coasting at up to speeds of 20-25 mph. The image is from Shorpy Historical Photo Archive – a great site to follow on a daily basis if you love American history like me as they post a new image every day from the past. To see this image in high resolution on their site, just click on it – and click here for a similar lower resolution shot of the same bikes racing a car. This beach is where the first official automobile race was held in 1903 and the town of Ormond Beach is still known as the “Birthplace of Speed.”

I hope to shoot more local images in the near future – it is fun to live in an area that has some great local historical interest. In the meantime, try out some textures to add a little interest and fun to your own images……Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Where Am I?
Getting That Vintage Look!
Russell Brown’s Paper Texture Panel Updated!
Purple Lily Pads!

Here is one of my first attempts at creating an image using a color palette I liked and not the one in the image. I just finished John Paul Caponigro‘s tutorial on Photoshop Color Strategies at Kelby Training where he teaches you how to change hues naturally to give a very believable feel to an image. He is one of my very favorite Photoshop gurus and he does beautiful fine art photography. This image actually contains: three Hue/Sat Adjustment Layers each addressing a different area of the image, a Color Balance Adjustment Layer, a Gaussian Blur filter applied to the image and selectively painted out, a Curves Adjustment Layer, a Replace Color layer, a Topaz Simplify 3 plug-in using the BuzSim preset set to a low Simplify Size, and a Wow-Frame 10 layer style. I was really pleased how the purple colors and cool tones could replace the greens and yellows and give such a wonder effect!…..Digital Lady Syd
Soft Bokeh Texture for a Flower Image

This image of pink orchids in Hawaii had a background layer showing the flowers against a clear blue sky – perfect for adding textures. I really love the bokeh texture used in this image. As many of you know who follow me, I am a big fan of Shadowhouse Creations textures. This image stacked three of his beautiful textures to get this wonderful soft look: Oil Painting 5 set to Color Blend Mode at 100% opacity – a white layer mask was added and the flowers and part of the stems were painted in black lightly to bring back a little bit of the green and pink color; Gorgeous Tones Texture 3 (third one down) set to Screen Blend Mode at 32% opacity; and Bokeh Texture 4 set to Darken Blend Mode at 28% opacity. If you like the bokeh effect, this texture is one of the best…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Russell Brown’s Paper Texture Panel Updated!
Soft-Look Flowers Using Textures
Tips for Flower Textures
Digital Lady Syd’s Rule No. 6: Try Something New!

I have not done a Digital Lady Syd’s Rule recently so here is one – Try something new! This is my first attempt at creating a Monet impressionistic type painting. I used a photo from my trip to the Big Island and really cropped it down since I am still learning all the strokes and blending needed for a larger image. I followed a couple tutorials by Fay Sirkis that are now available on the NAPP website (see Painting With Your Camera and A Stroke of Genius-Photoshop Art Studio with Fay Sirkis under the Webinar link). If you want to try to paint like the famous painters of past generations, Fay Sirkis is the one who teaches it best. Can’t say enough good things about Fay – she is a great teacher, fun to listen to, and very knowledgeable about all the techniques of many famous artists. The nice thing about Fay is she provides you with all the Photoshop brushes, mainly Mixer brushes, to create the painter’s style you want to try. Therefore, when trying to do a Monet painting, you have Monet Impressionist brushes for blending, adding highlights, underpainting, etc., at your disposal, and she teaches you how she made them and how to use them. This article from Professional Photographer is a good example of her teaching method – Fay Sirkis: Painting Magic, Adobe Photoshop CS5. She also teaches classes at Photoshop World and on Kelby Training, and is one of the Corel Painter Masters.
I may not be Monet but this image was definitely a lot of fun to do – I have never tried anything like this, and it has given me a new appreciation for the type of art that Monet and the Impressionists created. I hope to try some other Master’s styles and brushes from Fay soon. So do like me and try something new!…..Digital Lady Syd
For my other Rules, click on sidebar entry called Digital Lady Syd’s Photoshop Rules.
Hibiscus Flowers – I Love to Photograph Them!

These beautiful Red Chinese Hibiscus blooms appeared on Mothers Day last week so I had to take their picture! Used my favorite artistic plug-in – Topaz Black and White Effects (see sidebar for website link) – and applied a preset I had created earlier called Water Landscape Sunny (Adaptive Exposure section – Adaptive Exposure 0.18, Region as 26.10, Detail 1.11, and Detail Boost 1.09; Quad Tones which creates the interesting effect used Color 1 Region set to R1G1B12 and 9.60, Color 2 Region set to R63G78B85 and 95.97, Color 3 Region set to R216G211B129 at 141.2, and Color 4 Region set to R255G254B237 and 255.0; Edge Exposure set to Edge Size 0.19, Edge Exposure -0.43, and Edge Transition 0.27 for all sides; and Transparency set to 1.00.) While in the plug-in, the Detail brush was used to sharpen the center of the flowers and to go around the petal edges where they overlap each other. Next ShadowHouse Creations Marshmellow Skies texture set to Overlay at 100% opacity was added to give the soft green-turquoise feel to the background – a white layer mask and a soft black brush was used to take the texture effect off the flowers. A Curves Adjustment Layer was added and OnOne PhotoFrame (see sidebar for website link) grunge 04 set to 75% opacity was also added. Not hard and once again a really beautiful effect. I love Black and White Effects! I could do this all day! As you can see by the number of related blogs below, this is definitely one of my favorite plug-ins – check them out for several other examples on how to use it!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Black and White Effects on Outside Art
Cleaning Up a Messed Up Photo
Topaz Black and White Effects Quad Tones Are Great!
Sunny Preset for Topaz Black and White Effects
My Office Friend Ted
Loving Both Filters!
The Art Corner: Painting and Sculpture by Tassaert
Quad Tones in Topaz Black and White Effects Plug-in
Get Rid of Those Power Lines Fast – with Paths and Spot Healing Tool!
Topaz B&W Effects vs. Nik’s Silver Efex Pro
Just Another Topaz Black and White Effect Example
Topaz B&W Effects Plug-In-A Real Winner!
Cleaning Up a Messed Up Photo
 |
Here is another before and after for you. The image of the KPC Seafood Restaurant at the Hilton Waikoloa Village on the Big Island in Hawaii. At night it was wonderful to eat outside under the dark starlit sky with the ocean waves in the background. I wanted to add this image to a Hawaiian slideshow I am creating in Lightroom 4 and was really disappointed at how bad the original image appeared. I liked the tone in the wood and the sky was rally nice but otherwise, it was not too good an image. I tried several techniques, walked away from it for a day, and came back to it. I finally got the nice result shown above (hover over image to see the original). To get this result, I removed the palm tree going straight up to nowhere. Next I went into Nik’s Viveza 2 to get rid of the hazy feeling. I usually use this filter later in my workflow, but this image needed a quick tune-up before I could do anything else. Then I went into Topaz’s Black and White Effects (see sidebar for website link) and by playing with the Quad Tones, got this really nice result. (For settings, see below.) A Curves Adjustment Layer was added to enhance the contrast of the building, but the blue in the sky was painted black in the mask to keep it from being affected by the curve change – the blue of the sky competed too much with the blue tones in the restaurant. Noise was removed from the whole image (see Russell Brown ACR blog below to do this). Localized sharpening was done and Puppet Warp was used to straighten the vertical lines of the restaurant. I feel like I was able to save an otherwise very bad image by using these two plug-in filters, and I might add two of my very favorites. For information on how to do some of my workflow steps, see my blog links below. …..Digital Lady Syd
Digital Lady Syd Related Blogs:
Nik’s Viveza 2 Plug-In – A Hidden Gem!
Quad Tones in Topaz Black and White Effects Plug-in
I Didn’t Know That! Curves Adjustment Layers
Edit Layers with ACR (Adobe Camera Raw) Script
Straightening with Puppet Warp!
A preset was created in Topaz Black and White Effects using these settings as shown on the final version of image above: Conversion: Basic Exposure settings – Contrast 0.08, Brightness 0.05, Boost Blacks 0, and Boost Whites 0; Adaptive Exposure settings – Adaptive Exposure 0.56, Regions 7.06, Protect Highlights 0, Protect Shadows 0, Detail 2.17, and Detail Boost 1.04; and Color Sensitivity settings – Red (-0.15), Yellow (0.38), Green (-0.42), Cyan (0), Blue (-0.09), and Magenta (0). Finishing Touches: Silver and Paper Tone settings – Tonal Strength 0.63, Balance 0, Silver 32.00, Silver Tone Strength 0.50, Paper Tone 32.00, and Paper Tone Strength 0; Quad Tone settings: Color 1 Region (Color R0G0B0), 24.68, Color 2 Region (Color R86G102B136) 69.92, Color 3 Region (Color R229G223B164) 154.9, and Color 4 Region (Color R255G252B206) 255.0; Vignette settings – Center (2796,1607), Vignette Strength (-0.09), Vignette Size 0.53, Vignette Transition (0.63), and Vignette Curvature 0.75; and Transparency settings – Overall Transparency 0.59)
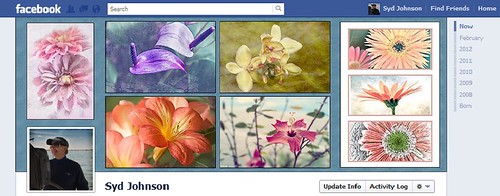
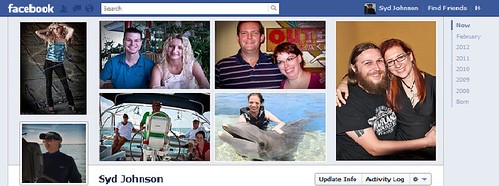
Free Timeline Cover Template for Seven of Your Images

It has come to my attention that Facebook is changing everyone over to using the Timeline feature for their profile page. Therefore I have created this free template you can use in the top portion of your profile page to show off your favorite images. The openings are set for a 4″ X 6″ size image. The resolution of the template is 72 ppi so you do not have to use a very high resolution of your image since they will be seen on low resolution monitors or phone/Ipad devices. This template can also be used as a blog header.

Steps to Add Photos for Photoshop/Elements Users: Download template here (scroll to bottom of page for download button) and open in Photoshop. Highlight each layer that says “PLACE IMAGE # HERE” and go to File -> Place. Navigate to your image and Place. You can now adjust the image to the opening since the image comes in as a Smart Object. If you Rasterize the layer (right click to choose Rasterize in Photoshop or Simplify in Elements) the layer to make file smaller, you can still adjust position of image later using a Free Transform (CTRL+T). Hold SHIFT key to constrain size of image. When finished, save your Photoshop Template file as a PSD file so you can update with different photos easily. Then do a File -> Save As and save the file as a jpg to be uploaded to Facebook using the steps below. It is easy to change the look of the template.
- The template is set to White but if you want the Facebook Blue color, just click the turned off top Facebook Blue layer eyeball and it will match Facebook.
- If you want to change the template color, pattern and stroke type, just double-click on the White Template layer to open up the Layer Style Blending Options for this layer. (For Elements Users, go to Layer -> Layer Style where you can adjust the Stroke and the Inner Glow – there is no Pattern Overlay style.) For the flower template example, Pattern Overlay was selected and Color Paper Pattern Blue Crepe from Photoshop’s canned patterns was chosen. (To load new patterns, click on the down arrow by the default pattern, and then open up the fly-out menu to load new pattern groups.)
- To just change the template color, go to Inner Glow Blending Option and change Blend Mode to Normal. Select the color you want and adjust the Size slider to fill the template – voila! New color!
- Select Stroke in Layer Styles to change the size and color of the stroke surrounding each image. The first example used Black set to Inside at a size of 2 pixels and White was used on the Facebook Blue example.
- To add a regular texture to the template, highlight the Template Layer and Place the texture (just like the images). Adjust to fit and then clip the texture layer to the Template Layer by going to Layer -> Create Clipping Mask so the openings for the images appear.
Steps to Load Cover to Profile Page: Go to Profile Page and hover cursor over the top area to the right of your image. The words “Change Cover” appear. Click on the words and select “Upload a Photo…” and navigate to the template image just created. The template will appear as the cover on the top without your image. Click Save Changes and your image will appear.
I hope you like using this template. Enjoy!…Digital Lady Syd
Russell Brown Texture Panel Landscape Image
I call this photo Hawaiian Horses Chatting – they look deep in conversation. Hum?? Anyway, this weekend I did a Fun Photoshop Blog called “Russell Brown’s Paper Texture Panel – A Real Winner!” (I seem to like real winners!) This is another one of his great free Photoshop panels that creates texturized images very quickly and allows you to experiment easily to get an interesting effect. Check out my other blog for the download links and details on how this panel works. I will say that Flypaper Textures has given you several beautiful textures to play with in the panel until Russell gets an update to include other textures. This image used three Flypaper textures stacked: Texture Aquarius set to Soft Light Blend Mode at 84% layer opacity, Texture Creme Anglaise set to Multiply Blend Mode at 100%, and Texture Colosseum Sienna set to Vivid Light Blend Mode at 46%. I had been having a hard time getting a look I liked for this image until I tried the texture panel – it really surprised me how beautiful the effect ended up. Give this panel a try if you have Photoshop CS5 or CS6 and you love textures like I do. Definitely worth the effort!…..Digital Lady Syd








