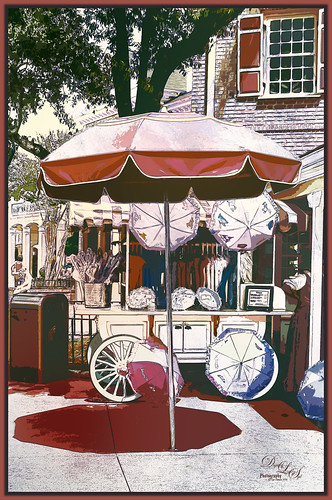
Umbrellas Galore!

Love the color at the Magic Kingdom – total “eye candy” for the camera! This is one of my favorite images of the Umbrella Cart on Mainstreet USA. This time a sketch effect was added. I am one of those people that really like the sketch look. And although I have a couple actions and Topaz Simplify has some very good outline programs, it is hard to find one that fits all images. This technique did not work well on all my images, but for bright non-people images, it seems to be perfect. I learned this technique from a recent video called Creating a Realistic Pencil Sketch Effect in Photoshop at Davrophotofx. It was done using Elements, but it works fine in regular Photoshop since the filters are all the same. Biggest problem I had was that the Photo Copy Filter was not working correctly until I realized I had the foreground swatch set to white – it should be at the default black and white to look correct. Otherwise very simple steps. A couple of my textures were added and Nik Viveza 2 was used to adjust the color somewhat. Used a layer style for the border and that was it. Lots of fun to do this kind of image …..Digital Lady Syd
Getting Rid of Those Blown Out Areas in Your Image
 |
I thought I would give you a quick tip on how to get rid of those awful eye-drawing highlights on outdoor shots where you cannot control the light. Above are some beautiful African Tulip Tree flowers that I shot during the brightest time of day in Hawaii. It was so windy I felt lucky to get a fairly sharp shot much less control the light. Therefore, when the photo was opened up in Lightroom (or ACR), it became quickly apparent that there were several bright highlight areas that needed to be tamed. Hover over image to see original as brought into Photoshop. All my RAW adjustments were made before taking the image into Photoshop. (I used My Vivid Drawing Look preset which still works with Lightroom4 or ACR/Photoshop CS6 (note: change file extension to .xmp in zip folder to get file to work) – just be sure to adjust your new Highlights and Shadows sliders and the old Exposure slider-all other settings are the same.)
TIP: A New Layer was created right above the Background layer. Using a very soft round brush set to no more than 20% opacity, sample (ALT-Clicking the color right next to the blown out areas) and then gently paint over the white parts. Build up the color – if you overdo it, the layer opacity can be lowered or just add a Layer Mask to your painting layer and paint in white to remove or adjust the paint strokes.
Next Russell Brown’s Paper Texture Panel was opened and Flypaper Texture Dawn Grunge was added as a layer in Overlay Blend Mode at 100% opacity to give a very painterly feel to the image background. (See my Fun Photoshop Blog Russell Brown’s Paper Texture Panel – A Real Winner! for information on how to add this free panel to your program.) The turquoise and orange always makes a great combination for flower shots. Next a Curves Adjustment Layer was added to make the blue color pop in the background – by painting in the layer mask, the yellow fruit and green stalk color was brought back as it had become too dark. Finally OnOne PhotoFrame “napp frame 14” was added.
This is a great technique when you have a few distracting highlights and I find I use it a lot, but it won’t fix an overexposed image. Hope this helps you out a little…..Digital Lady Syd
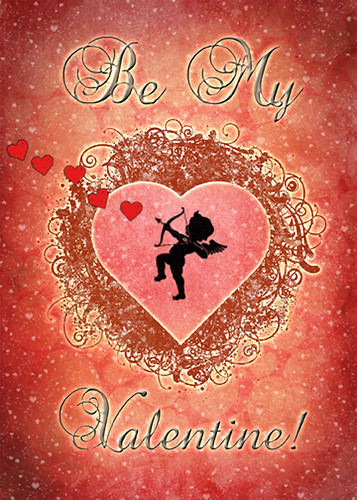
Happy Valentines from Digital Lady Syd

Hope you all have a wonderful day!
A little background information on this Valentine. To create the following card, these steps and resources were used:
1. Started on a New Layer with Spatter Heart Frame from PS Brushes. A Layer Style was added – Outer Glow set to a soft yellow and Linear Dodge (Add) at 75% and a Spread of 21; and a Gradient Overlay adjusting Graphix1 Muted 8 for a gold tone.
2. Next a background was added underneath using Colored Vintage Paper by Ciara Panacchia.
3. Another texture was added above this one – Vintage Valentine Paper by Aramisdream. It was set to 59% and a layer mask was used to brush out the center and to create a vignette effect around the edges.
4. A layer was placed on top that used Obsidian Dawn’s Glitter set-hearts-glitter brush in a soft beige at 43% opacity.
5. Glass Prism’s cupid brush was placed in the center on it’s own layer.
6. The red valentines were placed on their own layer – Hearts by King Billy was used. A Layer Style was added using a red Color Overlay and a small 1 pixel Stroke.
7. Two Text Layers were created using the font Precious, a perfect Valentine font. A Layer Style was added using: Inner Shadow set to Distance of 21 and Size of 21; Outer Glow set to Linear Dodge (Add) at 45% opacity and Size of 24 pixels with a light yellow color; and Bevel and Emboss set to Inner Bevel, Smooth, Depth 103, Size 10 and the rest default settings.
That is how I made my vintage look Valentine. It was a lot of fun to try out the different effects on the brushes – the layer styles really made a difference. When you have a minute, try a layer style on some of your brush strokes – you may get some surprising results!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Where To Get Those Free Valentine Templates
Create a Valentine
Five Image Template Creates Beautiful Collection!

I have not been following all my favorite websites like I should. There is one I had not visited in quite a long time so I checked in. The CoffeeShop Blog was offering this wonderful Web Storyboard 6 for 5 pictures as a free download so I thought I would give it a try. I was really pleased with the final result. Her template is very easy to use – just clip (highlight image and go to Layer -> Create Clipping Mask) the each image you bring into the Photoshop file she provides to the location you want. Use Free Transform to adjust the size to fit. The background color was changed by clicking on the Background Color layer thumbnail and choosing whatever color you want. On the Frames layer, a Gradient Overlay Layer Style was added and reversed using Muted Gradient Muted 5 from Graphix1 set with a Radial Style, angle set to 90 degrees, and Scale set to 149% to get the pretty reddish gold colors on the frames.
Both The CoffeeShop Blog and Graphix1 websites offer some of the best free resources for the Photoshop fanatic like me. Take a minute to check out their websites – both have great blogs too (just click on their Home buttons).
It is really fun to put a collection of your images together! Give it a try!….Digital Lady Syd
My Office Friend Ted

This bear now sits in my office but I was never sure why I got him. Last week there was an interesting post by Ian Summers called “3 Exercises to Keep Creative Imagery Flowing” which gave me an insight to this conundrum. One of his generic creative exercises is called “Create a Giant Love Nest,” an environment that involves surrounding your work/creative area with many of the things you liked as a kid to help feed your creativity. I guess that is how Ted arrived – I found him at a bargain price in Cracker Barrel and had to have him. I am not even sure I had a Teddy Bear as a child but I liked his happy look (he never complains) and he is very soft and big (31 1/2″ tall). What’s not to like? So in honor of using childhood (and adult) toys and collectibles as a way to increase your creativity (and a good excuse to keep some of those things you just can’t part with), I am presenting my office friend “Ted.”…..Digital Lady Syd
PS. Ted was processed in Lightroom Beta 4 (see my Tidbits Blog “Trying Out Lightroom Beta 4“) and Photoshop using Topaz Black and White Effect (see my Fun Photoshop Blog “Topaz B&W Effects Plug-In-A Real Winner” and click on sidebar for website link). I started with the Opalotype Collection Flavescent preset and essentially adapted it by cranking up the transparency to 100, and adjusting the strength and placement of the vignette. A little localized face detail and burning on his mouth was added. That’s all.
Photoshop CS5 and Elements: Hand-Tinting the Easy Way
 |
The above purple orchard was on the table at the Ming Court Restaurant in Orlando, Florida (one of our favorite restaurant in Orlando). I was not really happy with the original image (hover over image to see) – the flowers came out a little soft to my liking. I was pleased to see this hand-painting technique saved a beautiful flower image and gave it a soft painterly feel.
The steps to create this look are easy and could probably be put in an action. The process was taken from an article in Mastering Digital Photo Processing Magazine from the Fall 2008 issue. Here are the basic steps to creating this image:
1. Do any exposure adjusting in Lightroom or Adobe Camera Raw.
2. In Photoshop, create two copies of the original layer and turn off the top layer.
3. On middle layer convert image to black and white – I used the Black and White Adjustment Layer to get a nice conversion. There are so many ways to do this – choose your favorite. For Elements users, go to Enhance -> Convert to Black and White and select one of the canned styles as a starting point – then adjust the sliders, especially the contrast slider.
4. Turn on the top layer and add a Gaussian Blur filter with a Radius set to 18. Change blend mode to Overlay (or try others if you do not like the effect) and lower the opacity to get the pleasing hand-painted look. The opacity for the above was 61%.
Optional Step – Can add a Photo Filter Adjustment Layer. Choose a color using the Color swatch and adjust the Density slider. The magazine suggested this can “increase the sense of oils being applied over a black-and-white print.” I did not do this here, but it did give an interesting look with the default Warming Filter (85) color.
5. At this point a New Layer was created and the Sharpen Tool was used to show definition more clearly between the flower petals.
6. A Curves Adjustment Layer was added for contrast. Elements users add Levels Adjustment Layer.
7. To add a border or layer style, create a Composite Layer on top (CTRL+ALT+SHIFT+E). OnOne’s PhotoFrame Taufer_Texture_10 was added to give the frosted window effect – one of my favorite looks. (See sidebar for OnOne’s website link.)
That’s it! A pretty easy workflow and it gives a beautiful soft look. Hope you enjoy trying this short and sweet workflow – until next time…..Digital Lady Syd
Create a Great Shot with a Good Crop
Thought I would show you what a difference a good crop can do for turning an ordinary image into something that has some real eye appeal. The rain on the petals could not even be seen in the original shot.
For Lightroom Users: The above image was first cropped in Lightroom using the Crop Tool, but you can do this in Adobe Camera Raw or even Photoshop or Elements to get the correct look. I have found that by zooming in on an image using the Navigator at a canned magnification zoom like 2:1, then using the hand to move the image around, gives you a quick feel for what kind of crop you need. Then it was adjusted using the other sliders.
For Photoshop or Elements: Open your image in Adobe Camera Raw and select the Crop Tool from the Camera Raw Tools at top (6th icon over). Use the Zoom pop-down box in the lower left to try different zoom magnifications. Hold down the Space Bar to move image around to see how a crop would look. Click the little arrow in the right bottom corner of the Crop Tool – this should be set to Constrain to Image and in my case, 2 to 3 since I want a 4 X 6 image to print. There are corner tabs that can be pulled out to adjust the crop at this point and get the final look. Now do your adjustments in ACR and the final crop will be applied once it is opened in Photoshop or Elements. Similar steps can be done using the Crop Tool in Photoshop or Elements after exiting ACR.
Below is my original RAW file. As you can see, it was blown out a bit and not well composed. Note that sometimes the close-up cropping just does not work for the image. JPG’s usually do not have as much information as RAW files and may not have enough information to give a clean close-up crop. But it is still worth a try to see.

After applying ACR adjustments, the image was opened up in Topaz Black and White Effects plug-in using a Traditional Collection preset as a starting point. A Transparency of 1.00 was set to bring back the some color into the black and white image, and Quad Tones were added using the colors Black, Darker Blue, Light Blue and White to add the bluish tones. In Local Adjustments the center color was painted back in, details painted in, and a little dodge to add contrast.
Next time you think an image is just not going to work, try some different types of cropping. You might find a really interesting look!…..Digital Lady Syd
Adding Copyright Information to Your Image
Well since it is that time of year when everything that has a date in it has to be updated, I am going to review with you how to put a copyright symbol and name on an image. This is pretty basic, but it is easy to forget how to do since you only have to do it once a year. This can be done in both Photoshop CS5/CS6 and Elements. And the time-savings by having it handy definitely makes it worth creating!

Simple steps:
1. Start a new document in Photoshop, set the foreground color to black, and Create a New Layer on top. For CS5/CS6 users, make sure the Image -> Mode is set to 8 bit.
2. It used to be that you could get a copyright symbol to appear with CTRL+ALT+C, but in CS5 on and Elements, the Canvas Size dialog box opens up so this does not work anymore. To find the copyright symbol, the work around is to select the Custom Shape Tool. For Photoshop users, in the Options bar set the tool to Fill Pixels (4th icon for over CS5 and 2nd icon over for CS6) and then select Shape from drop-down menu – highlight the copyright symbol from the default shape list in the drop-down menu (I like the one included in the Symbols set that can be loaded from the fly out menu in the Shape field). For Elements users, click the Shape drop-down menu, click the double arrow fly-out menu, and select Symbols – then select the copyright symbol. Drag out a Copyright symbol in black but do not make it too big. Hold SHIFT while doing this to keep the constrain and keep the symbol round.
3. Select the Text Tool and create a text layer with your signature in a font you use. Line it up with the Copyright Symbol and adjust text size to line up with the copyright symbol. I had to make my numbers smaller as they appear bigger than the letters when typed. The font I use is Freehand 575, a font I bought a while ago but there are many places to download free ones.
4. With the Rectangular Marquee Tool create a selection around both the symbol and the text. Make this a pretty tight rectangular – you do not need a lot of space around it.
5. Go to Edit -> Define Brush and name it – I called mine 2012 Copyright so that in Photoshop it will appear at the top of my Tool Picker Preset brush list in Step 8 and click OK. Deselect the Marquee Selection (CTRL+D).
6. Select the Brush Tool. In Photoshop the new brush will appear at the end of the Brush Presets Panel list. In Elements the brush will be at the end of the brush list in the brush drop-down menu (2nd arrow pointing down) at the top left Options Bar.
7. Now test out the brush and see what size you want as a default – I set mine at 367 which seems to work pretty well on 12 megapixel images.
8. The last step in crucial so that if you accidentally delete your brush or change the ones load, you can add it in easily.
Elements folks need to go to Edit -> Preset Manager and choose Save Set – then save the brush in the brushes preset file for the program (in Windows 7, go to (User Name) -> AppData -> Roaming -> Adobe -> Photoshop Elements -> 10.0 -> Presets -> Brushes) – I called mine SJ-Copyright Brush. Now anytime you need to add it to the brush group you are using, your Brush Preset Manager will go to this file so it can be reloaded.
Photoshop users, go up to the Tool Picker Preset, top left icon in the Options Bar, and open up the drop-down list. This contains the Preset List for the Brush Tool which means every time the Brush Tool is chosen, this group is available for quick access. Be sure the Current Tool Only box is checked or else a huge list shows up. Click on the bottom icon on the right side that says Create New Tool Preset. Keep the same name using a number first. This saves time by putting your brush at the top of the list since the Brush Tool Preset Picker has many Photoshop brushes in this list, and it is handy to keep the ones you use all time here also. Be sure to save this down as a set in the Preset Manager (2nd icon over at the bottom of the Brush Panel and then select Preset Type Tools – highlight the ones you created, drag to set up a different order if you want, and save. I usually make it a date like 010113 SJ – can back up all your created presets here) so that it is saved on your computer. If you load other people’s tools and lose yours, you can easily add them back in. See Step 8 in my Fun Photoshop How to Create Photoshop Brushes from Objects or Text blog for more info on how to do this.
That’s it! Now it is available every time you finish an image. Just add a New Layer on the top of your image, open the Tool Preset Picker for Photoshop or choose your brush in the brush drop-down list for Elements, select a nice color, and click once to paint in. The size of the brush can be changed – just CTRL+X to delete and change the size and click again. Sometimes it is helpful to adjust the opacity when the copyright becomes distracting in the image. Very handy…..Digital Lady Syd
A Little After-Holiday Cheer!
With the holidays winding down, I thought I would post one of the shots I took with my little point and shoot Canon 1000 camera of a friend’s Dickens Village set up in her living room. I can’t say enough about how beautiful it looked, especially in the evening when the houses were all lit up. Absolutely Amazing!
The image was processed in Lightroom just a bit – the colors were so strong it did not need much adjustment. Next NIK’s Color Efex Pro 4 was applied using the Detail Extractor filter and setting points so the snow was not affected as much, and a slight darkening Vignette filter. Back in Photoshop the Sharpen Tool was used on some of the figure’s faces and back edges to make them stand out a little more and that was it.
Hope you had a great holiday – I know I did……Digital Lady Syd
Digital Lady Syd Related Blogs:
NIK Color Efex Pro 4 – Digital Lady Syd’s Review!
Pseudo HDR Using NIK Color Efex Pro 4
NIK Color Efex Pro 4 – First Try!
More Holiday Card Fun!

Just a final card I thought I would share that was constructed completely in Elements with a little help from Topaz Adjust 5. I seem to be using the same holiday resources over and over – guess I have found the ones I like. This card started with three different layers of snowflakes – I created brushes from the custom shapes provided with the Shape Tool, but you can download them in lots of places (try these from Obsidian Dawn), and used layer styles and blend modes to get the various effects; the font is Fantaisie Artistique (my favorite) doubled up for each line of text and the bottom filled with black, then dragged out to form a sharp shadow edge; Snow Drops brush by Frostbo for small flake layer – adjust size to get different effects; Santa sleigh in Christmas Brushes by Fina with Outer Glow layer style; and finally Topaz Adjust 5 (see sidebar for link to website) using the Film Collection – Vintage Grunge III preset. This was very easy to create and pretty fast.
I hope you have Happy Holidays and enjoy!…..Digital Lady Syd
Creating a Calendar in Adobe Lightroom

Since I have been presenting calendar techniques this past week, I thought I would pass along yet another way to create a calendar via the Lightroom and Photoshop guru, Matt Kloskowski, on his Killer Lightroom Tips Blog. See his blog “Creating Calendars in the Print Module.”
Basically the technique involves first downloading the calendars (Matt used some from iStockPhoto.com but I used this free download link from PrintRunner – scroll down to the Calendars section and select the first one). I used Photoshop to open the calendar files – go to File –> Open and select the month you want to insert from the downloaded Printrunner PDF file and click OK. NOTE: You must open the file from within Photoshop – I could not get the Bridge to open the PDF files to place into Photoshop.) Save to the Graphics folder as a jpg file.
Then go into Lightroom and highlight your Graphic’s folder or collection and enter the Print Module. In Page Set Up, select the size (Matt used 17″ X 22″ but my printer does not support this, so I used standard paper size 8 1/2″ X 11″.) Check the Lock Aspect Ratio in Cells section, and just drag your calendar month into your document along with an image for the top. Now you can Print to: Print or JPEG File (click Print to File to save down as a JPEG to E-mail out or post on-line). Very simple technique!
I personally like using my template (see links below) but this is definitely a nice alternative. Hope this gives you another great idea on creating your own personal calendars. Have a Happy New Year!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Free Calendar Template
Calendar Template for 2012
Create Calendar Photoshop Templates
Colorful Blown Out Look Lightroom and Adobe Camera Raw Preset
Free Calendar Template for Use with Elements
For my Elements friends, here is the same template following basically the exact same instructions as noted in my blog “Free Calendar Template” from last year. The template opens up great in Elements and the same steps to placing the items is totally the same. The only difference is that the step that it in the layer mask for the Gradient Layer. In this case, to copy the layer mask on the Color Fill 2 layer, you must: 1) click on the Color Fill 2 layer mask, 2) CTRL+A to select the whole mask, 3) CTRL+C to copy the whole mask, and 4) highlight the top layer and CTRL+V to paste the layer mask into this layer. A New Layer was created on top and snow was sprinkled around the edges. That’s it! Very simple.
The image is the top of the Standard Life building in Jackson, Mississippi. The gradient used is from Gorgeous Gradients – PrimaveraII, and the snow is a very useful snow brush called Snow Drop by Frostbo. The lettering on the building is called Kingsthings Christmas font, the Flying Santa Sleigh is by Fina, the fog was created using Sampled Brush #3 and #12 from Brushes Fogs and Mists, the green Christmas Tree and Icicles are in Obisian Dawn’s Holiday set, and the icy edges are an OnOne PhotoFrame Taufer Texture 08 frame (see sidebar for OnOne Perfect Photo Suite 6.0 for website). I have to admit this image was a bit of a challenge but I really liked the final effect.
Well, once again, it just goes to show that lots of what can be done in Photoshop can be done in Elements – sometimes with just a few workarounds. Try putting some of your new photos together and make a calendar for a family keepsake! Enjoy!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Free Calendar Template
Calendar Template for 2012
Create Calendar Photoshop Templates
Colorful Blown Out Look Lightroom and Adobe Camera Raw Preset
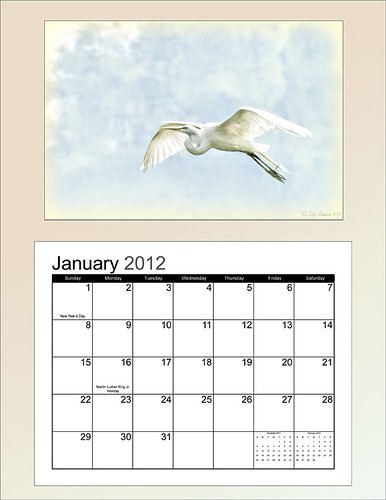
Calendar Template for 2012

Above is another example of using the calendar template I created last year – the instructions are very easy to follow. Link over to my “Free Calendar Template” blog to download my calendar template and the calendar pdf file, and follow the easy steps. It prints out on an 8 1/2 inch X 11 inch sheet. (On Friday I will post how to do this in Elements – the same process except for copying the layer mask which is a copy and paste effort.)
For this calendar, I added a light colored gradient background instead of using a solid color. This was done by adding a New Layer on top and selecting the Gradient Tool. In the Options Bar, select your gradient, in this case it was from Muted Gradients Graphix1 – Muted 8, click first icon Linear, use Normal Mode at 100% opacity with Dither and Transparency checked. Copy the Layer Mask from the Color Fill 2 layer by clicking on the layer mask and ALT + Drag up to the top gradient layer. The bird image was taken at the St. Augustine Alligator Farm Zoological Park’s Rookery, one of the best places to take pictures of birds in the Spring, and a texture from Ash was used (not sure they are available anymore, but click on the Textures category on right to find many more wonderful texture sites). A 3 stroke gray line was added around the inside and outside of the template by adding a Layer Style to the top gradient layer.
This calendar template makes for a great present. It can also give you a chance to show off your latest artistic endeavor. Give it a try!…..Digital Lady Syd
Digital Lady Syd Related Blogs:
Free Calendar Template
Free Calendar Template for Use with Elements
Create Calendar Photoshop Templates
Colorful Blown Out Look Lightroom and Adobe Camera Raw Preset
Digital Lady Syd’s Free Christmas Card Template Using Photoshop Elements

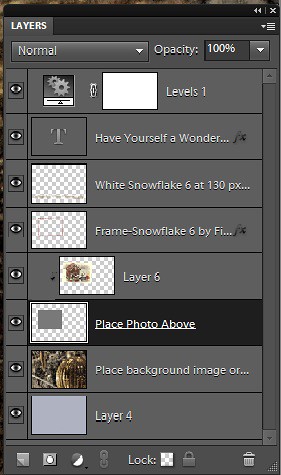
This template was processed completely in Photoshop Elements. Same steps as with the regular Photoshop program. Open up your other image(s), CTRL+A to select the whole image, and CTRL+C to copy the image. (These are both images I took last Christmas.) Switch to the template file, highlight the layer(s) that indicates where the photo(s) should be placed, and press CTRL+V to place the image above that layer. Then use the Move Tool to scale, rotate, and move the image(s) to place it. The Background Image layer was changed to 73% opacity. That’s it. Below is an image of the layers as they appear in the finished image above.

Note the Text Layer has a 1 pixel Stroke layer style set to Black and Outside. The Frame Layer has an Outer Glow layer style set to Blend Mode Screen at 75% opacity and Size 16 pixels to make the frame stand out a little. To find the Layer Styles in Elements, highlight your layer to add effect to, go to Menu -> Layer -> Layer Style -> Style Settings. I painted a little beige color over the white flakes to make the lettering stand out better. The white snowflakes and frame snowflakes brushes are Design by Firgs Snowflake Brush 6. (Firg’s Snowflake Shape Pack is not free but now are for sale. To try a different option download Obsidian Dawn’s free Snowflakes Photoshop Custom Shapes.)Font is Fantaisie Artistique – if you do not have it on your computer, your computer will substitute a different font or you can download it (right click on it after downloading to add to font list) and it will appear correct.
****DOWNLOAD LINK TO MY BASIC HOLIDAY CARD TEMPLATE****
This is pretty simple and you should be able to get lots of different looks. See my blog for other examples on how to use this template. Have a good time and enjoy!…..Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Digital Lady Syd’s Free Christmas Card Template
Free Christmas Card Templates-Part 2
Free Christmas Card Vectors and Brushes
Some Holiday Cheer
Digital Lady Syd’s Free Christmas Card Template

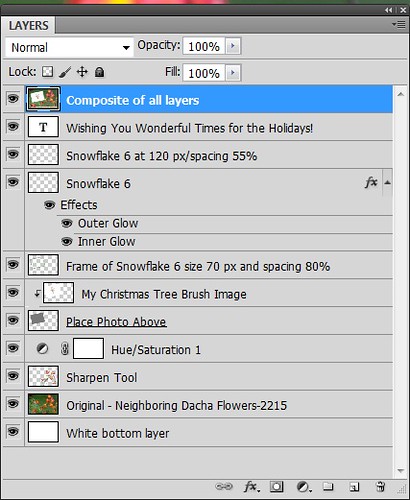
I have been wanting to create a versatile card template that could easily be used with your own images and background. Here is what I have come up with for a basic template for any kind of card. (Download at bottom.) It is set to 8 1/2 inches X 5 1/2 inches, one of the standard sizes for cards (and fits an 8 1/2 inch X 11 inch sheet). On the above image, the kids picture is one of mine that I scanned – it turned out pretty nice considering how old it is. The beautiful bokeh-like background is from ibJennyjenny Magical textures set 3, texture 3 with a Hue/Saturation Adjustment layer added to make color more greenish. I love the Christmas Toy Train font (look at the text file to learn how to use it if you download it) – it replaced the Fantaisie Artistique font in the template.
The file below is exactly how the card should look when using the downloaded template (with my images added). The one above has the “Place Your Photo Above” layer and the “Frame Snowflake 6…” layers turned 90 degrees. This is where the flexibility is – almost all elements can be swapped out and changed and you still have the basic template to follow.

To help you understand how to use the layers, below is a copy of the Layers Panel for the downloaded Basic Template and on the right is the Layers Panel for the image above to show you how it was created.


The type font can be easily changed by highlighting the type layer and double-clicking on the T icon to activate the editing mode for the layer. (The template and the above photo both use my favorite free font Fantaisie Artistique – when you open the template, if you do not have this font on your computer, one from your hard drive will be substituted or download this one, right click on the file and load to your computer.) Layer styles can be added to all the layers, like the Snowflake 6 brush (from Design by Firg’s Snowflake Shape Pack) layer with the White Inner Glow and Outer Glow. Firg’s Snowflake Shape Pack is not free but now are for sale. To try a different option download Obsidian Dawn’s free Snowflakes Photoshop Custom Shapes. All the snowflakes used in this image are the same brush. Need to give credit to the people who create these wonderful free resources on the internet: the tree image was created using a Winter Tree brush by Mels Brushes, Gorjuss Snowflake brushes for tree branches, and Snow Drops brush by FROSTBO for the pretty colored small snowflakes.
……

This image uses exactly the same template with a generic free family image (downloaded from stock.xchng). The Bitstream font is Freehand 575 BT. The same background is used from ibJennyjenny Magical textures set 3, texture 3, as used as above. The ornament is from Photoshop Free Brushes Christmas Balls set – painted a yellow ball on a layer, painted it in, then changed colors and painted it in a reddish color on top to make the design show through.
****DOWNLOAD LINK TO MY BASIC HOLIDAY CARD TEMPLATE****
To create the inside page, just turn off the photo image layers, make your text larger and create a little saying. Friday I will do a short example for my Photoshop Elements friends as this template works fine for this program also also. Have fun using the template and Happy Holidays!…..Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Digital Lady Syd’s Free Christmas Card Template Using Photoshop Elements
Free Christmas Card Templates-Part 2
Free Christmas Card Vectors and Brushes
Some Holiday Cheer
Some Free Christmas Overlays to Spice Up Your Christmas Cards
Elements or CS5: Stacking the Same Image for Effect
This image was created in Photoshop Elements 10 – it is of an old abandoned gas station not too far from the airport in Jackson, Mississippi. I am still figuring out this program so this was definitely just playing around and getting used to what the program can do. To create this optical illusion, follow these steps.
1. Open up image into Elements (or CS) and duplicate the layer (click OK in the dialog that opens).
2. In this case the top layer was taken into Nik Color Efex Pro 4 and an HDR preset was added to create the HDR effect. (If you have the plug-in or are using it as a trial version, my blog “Settings for Vivid Drawing Look ACR/Lightroom Preset and NIK Color Efex Pro 4 Pseudo HDR Recipe” has the preset settings you can enter manually or download already as a preset.) Any effect can be applied here.
3. After coming back into Elements (or CS), add a Layer Style was added – used an inner Glow using the default color at 114 pixels and opacity at 75%, and a black Stroke set to 18 pixels at 100% opacity. At this point the image can be transformed and rotated like the image above.
4. Next the bottom layer was highlighted and a New Layer was added below (ALT+click on the New Layer Icon) and filled with a beige color (CTRL+Backspace).
5. Set the image layer to Multiply blend mode at 88% opacity to make the bottom image much softer.
6. Go to the Adjustment Layers (third icon at bottom of Layers Palette) and select Gradient Map – the Light Brown gradient was chosen and the Layer was set to Soft Light blend mode to make image even softer.
7. Finally add a Levels Adjustment Layer to bring back a little contrast of the whole image.
8. The Sharpen Tool or Unsharp Mask filter can be added at this point if you want to sharpen the top layer image but since the Pseudo HDR preset was applied in NIK, it oversharpened the above image.
9. I created a Text Layer with my name and the copyright symbol was added using the Custom Shape Tool.
I was really pleased with the results and it gives an interesting effect. Try experimenting with the different layer combinations and see what you can get. It could turn out to be unexpectedly interesting!…..Digital Lady Syd
Photoshop Elements Scene Cleaner
Since I am new to Photoshop Elements, I was surprised by the accolades Elements is receiving for their PhotoMerge capabilities, especially Scene Cleaner. It is something that cannot be done nearly as easily in Photoshop CS5 but has been in Elements since version 7. (For Photoshop CS5 people, Mike Hale’s Stack Mode Panel at Russell Brown’s website does have a panel that can be added to do this very thing.)
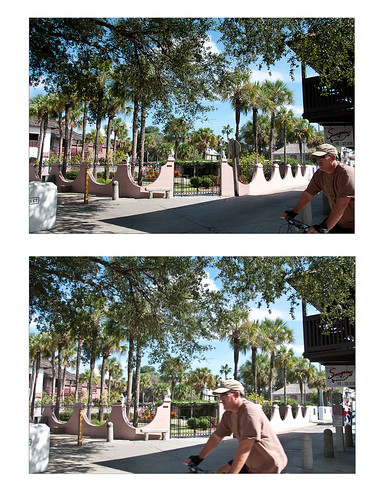
The image above is of a street corner in St. Augustine, Florida. Both the Scene Cleaner and the Saturated Slide Show effect were applied to this image. Here is how this was done:

1. For Scene Cleaner there must be at least two shots of the same image with the moving objects in different positions. In this case, it was the guy on the bicycle that road into my view while I was photographing. If lots of tourists are in your image, you will need several shots which you probably will have anyway if you shoot in bursts like most people do, especially if using a DSLR camera. If not, remember to do this when taking a picture of a famous place with lots of people around – this technique will save your picture!
2. Open Photoshop Elements and adjust all images at once in Adobe Camera Raw, trying to get their exposures as close as possible. (See my Tidbits Blog “Adobe Camera Raw – Not So Obvious in Photoshop Elements 10” on how to do this.) Click Open Image button and open all images up into Photoshop Elements. Do the adjustments this way so you do not have a bunch of layers to merge down before doing the next step.
3. Make sure the Project Bin at bottom is open (double click on the words Project Bin to toggle between open and closed) so all three images show up in it.
4. Go to Edit tab on right and select Guided, then PhotoMerge section, and finally Scene Cleaner. The program is now aligning the images. One of the images will appear in the left image box called the Source.
5. Need to look at all your images and decide which one is exposed the best for the final image. In the bin click and drag this image into the right Final image location. In the case above, the bottom image was used as the Final image and top image was the Source image. If more images had been available, different images can be changed out as the source image by just clicking on each one in the bottom bin.
6. Select a Source image that has an area cleared of any object or tourist that is ruining the other image. Select the pencil tool and set the brush size to about 35 pixels. This is key to getting this to work – Paint roughly in the Source image in the area where you think the interfering object is in the Final image – the object magically disappears in the other Final image. It may not be a perfect removal, but it does a pretty good job! A second image can be selected as a Source and marked up to remove other problem areas in the Final if needed. If you get lost, follow the Guide notes – they even have some advanced tips. The Show Regions box can be checked to see how each image is affecting the final result. Click Done to apply.
7. Use Crop Tool to cut away any mismatched white areas around Final image.
8. The image above still showed a bit of a hand. Therefore a Clone Layer was added and the hand blended out.
9. For the concrete shadow color issue (can see the different colors between the two images used above), the Lasso Tool was used to select the bad colored cement and it was placed on its own layer (with selection active, click CTRL+J). A Hue/Saturation Adjustment Layer was opened and the Colorize box was checked (these settings were set: Hue 210, Saturation 14, and Lightness -28) to match the cements.
10. The final step involved going to Edit -> Guided -> Saturated Slide Show Effect. It was applied 6 times to get the over-saturated look I liked.
This sounds like it was hard to do, but in reality it was really simple. The biggest issue is getting two or more shots that have different enough views to be able to remove the moving objects. Everyone says the Scene Cleaner is really a great addition and personally I wish they had it in Photoshop CS5. It has been fun learning a new technique in Elements. Give it a try!…..Digital Lady Syd
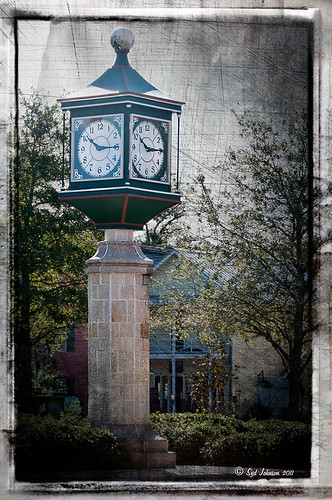
First Try – OnOne’s Perfect Effects 3!
I love OnOne’s PhotoFrames (see sideboard to access OnOne’s site) – not sure anyone can beat this plug-in for its versatility and choices for adding borders onto an image. I use this plug-in probably 90% of the time. It surprised me how handy it is and how much I use it.
That said, I have not been as big a fan of PhotoTools 2.6 – still a very versatile plug-in but it was a lot harder for me to use than PhotoFrames. Therefore I did not use it near as much as many of the other plug-ins I have covered here in my Tidbits Blog and in my Fun Photoshop Blog. I have been waiting anxiously for the newer version of PhotoTools to be release and it is finally here in the form of a new name – Perfect Effects 3 – and interface. The whole suite of plug-ins (which these are two of the plug-ins in the Suite) has been re-engineered into an interface that can be opened from one place in the new OnOne Perfect Photo Suite 6.0.
The above image is of a beautiful clock in the historic district of St. Augustine. Not much was done with the sliders – I was just trying out the interface and getting around. This image has three effects stacked in this order: Texturizer section – Itchy preset; Vignette section – Grunge Vignette Dark; and Borders – Russell preset. Before applying the first preset, the clock was masked with the Masking Brush (Show Mask set to Overlay and Painting Mode to Paint Out) so the texture would not cover it.
It is nice to see some interesting borders included with this plug-in. The interface is improved but I still am learning how to get around it completely yet. I have just done a longer review at my Fun Photoshop Blog “Digital Lady Syd’s Review of OnOne Perfect Effects.” Download a trial version yourself – there is a 30-day fully functional trial period. Have fun experimenting…..Digital Lady Syd
Related Digital Lady Syd’s Blogs:
Same Image-Different Plug-in
Adding a Texture for Flair!
Dual Tone Plug-in Comparison
Using Topaz Adjust 5 and Color Efex Pro 4 with Photoshop Elements
Since I began showing some of the things you can do in Photoshop Elements, I thought I would show how you can get really great results adding plug-ins to the program. They work the same in Photoshop CS5 and Elements. This is a really good deal for Elements users since it gives you some features you cannot do in the program itself. For example, Topaz Adjust 5 has a Curve Tool where tonal contrast can be added to image there is you need it.
 |
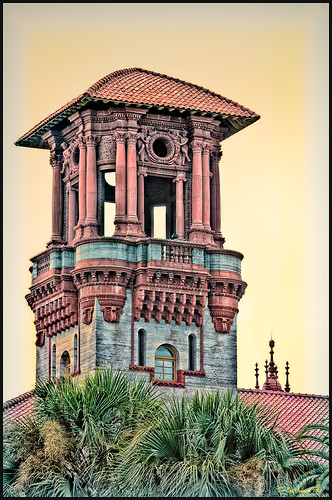
The image is one of the towers of the old Hotel Alcazar (now St. Augustine’s City Hall and Lightner Museum). Hover over the picture to see the original shot. To begin with, I was not happy with the washed out sky – not a hint of color in it!
1. Once in Photoshop Elements, you can immediately go into NIK Color Efex Pro 4 because this plug-in creates its own layer to make changes to. Go to Filter -> NIK – > Color Efex Pro 4. After lots of experimentation (which is really nice since if you mess up, there is a History panel on the left so you can go back to where you started), a new Flagler Tower recipe was created stacking these 5 filters: High Key, Film Efex: Vintage (using Film Type 7), Brilliance/Warmth, Vignette, and Detail Extractor in this order. Not a lot of changes were made to the sliders.
2. Duplicate this layer and name Topaz Adjust 5.
3. Open the Filter the same way as above. In Adjust a preset created in an earlier version was applied that was called Sunset on Building. I cannot tell you how it was created since it was done some time ago in an earlier version. Unfortunately it is very hard to tell which preset you started with in Topaz (as opposed to NIK) – you just have to save what you like. I did use the Curve Tool in the Global Adjustments section to make the contrast in the image better.
4. Back in Photoshop the layer was changed to the Darken Blend Mode.
Do take the time to check out these two plug-ins, especially the Topaz Adjust 5 plug-in (see right sidebar for Topaz Adjust 4 to link to website) – it was the first one I bought and I have not regretted it. Topaz is known for their reasonable prices in the plug-in world and once you buy their plug-ins, you get their upgrades for free! No one does that! And NIK’s Color Efex Pro 4 may be the best plug-in ever developed! And do not forget to try the combinations of your plug-ins – sometimes the results are incredible!
I hope this gives everyone an idea on how easy it is to use plug-ins, and most plug-ins compatible with Photoshop CS5 are also compatible with Elements. They usually have reasonable trial periods so you should see if this will take your Photoshop expression to a new level. I know it does for me!…..Digital Lady Syd
Digital Lady Syd’s Related Blogs:
Digital Lady Syd’s Review of Topaz Adjust 5
Topaz Adjust 5 is Here! First Look!
The New Film Efex-Vintage Filter From NIK CEP 4
NIK Color Efex Pro 4 – Digital Lady Syd’s Review!
Combining Plug-ins – Double the Effect!
Psuedo HDR Using NIK Color Efex Pro!
Why I Love Topaz Adjust!
Adobe Camera Raw – Not So Obvious in Photoshop Elements 10

Accessing Adobe Camera Raw (ACR) in Photoshop Elements is not that obvious. I decided to write a quick post here on how to accomplish this without too much stress and show the results you can get with just a few adjustments to the sliders. Usually you use ACR for processing RAW files, but a JPG can also be opened up in ACR following the same steps.
To access ACR in Elements, first go to File -> Open As and click on the drop down arrow on the left of the bottom box that by default shows Photoshop (*PSD, *PDD) where a long list of file formats is displayed. Select Camera Raw (with a whole bunch RAW formats listed). Now you are in the basic ACR plug-in. This dialog is composed of three panels – Basic, Detail and Camera Calibration. There is a Straightening Tool and Crop Tool at top of dialog that should be used now if image needs to be straightened or cropped.
When I work in Camera Raw, I use the histogram as a basic guide for enhancing an image. Watch the edges and move the sliders so that the ends just touch the sides on both ends. Below is my workflow for processing an image before taking it into Photoshop Elements.
BASIC Panel:
White Balance drop-down – Click on the eyedropper icon on top and run over areas that are of a neutral gray content – the RGB numbers will show under the left side of the histogram. When numbers are all pretty close in range, click on that place in image to adjust color cast. (Usually never touch this unless there is an obvious color cast in the image.)
Exposure slider – slowly move the slider until the white line stretches to the right edge of the histogram. (For this image, exposure slider was set to -0.35)
Blacks slider – slowly move the slider left until the white line stretches to the left edge of the histogram. (Blacks slider set to 0)
Recovery slider – move right until you get a pleasing look to the colors. It darkens the the brightest areas. (Recovery set to 99 – usually I do not use this much, but the histogram required it.)
Fill Light slider – this slider may not need to be moved at all – each image is different so give it a try. It opens up detail in the shadow areas. (This slider was left to 0.)
Temperature and Tint – these are not moved much if at all – use if you think there is a color cast in the image. Add a little yellow if the image seems too cool and you want to warm up the feel of the image. (In this case, the Temp slider was set to 7150 and the Tine was set to +4.)
Brightness slider – do not use this slider too much – it can tend to wash out colors. (Set to +53)
Contrast slider – don’t overdo using this but it can make an image pop. (Set to +63)
Clarity slider – add some but not more than +75 to add a bit of sharpness to the image but watch out for haloing if too much is used. I always use this slider. (Set to +63)
Vibrance slider – use if the colors need to pop just a bit more – it makes the colors that are not so bright a little more colorful. (Set to +28)
Saturation slider – usually do this adjustment in Photoshop.
DETAIL Panel:
Sharpening Section – I use this at the default – Amount 25%; Radius 1.0; Detail 25; and Masking 0. If noise in image, set Amount to 0 and do localized sharpening in Photoshop using the Sharpen Tool. (The default was used on this image.)
Noise Reduction Section – Use if any noise is apparent in the image – look at the image at 100% to find it. (Did not use on this image as there was no noise but I do not hesitate to use it if any is present.)
The Luminance slider can be very helpful in keeping the noise under control but you must find it at this early point in the image adjustment since you cannot come back into Camera Raw in Elements to fix.
Color slider – you may not need it if no color pixels in the dark areas.
CAMERA CALIBRATION Panel:
Adobe Standard is the default. In the drop-down, try some of the other choices. Camera Vivid gives some really bright colors. (For this bright colorful image, Camera Vivid was used.)
Click Open Image button and it now opens into the Editing Screen in Elements.
There is a lot of information on how to do this but once you get a workflow you are comfortable using, the image can be adjusted very quickly and results are definitely worth it.
Hope this workflow helps when trying to sort through the sliders. Have fun experimenting…..Digital Lady Syd
PS: This same workflow is a great starting point for ACR in CS5 – do open as a Smart Object so you can get back to the settings if needed.
Elements & CS5 Friday: Adding a Texture for a Totally New Look to an Image
Friday blogs are going to be for Adobe Photoshop Elements along with some techniques crossing over with Adobe Photoshop CS5. I realize there is a huge group of digital fanatics out there using the quite capable little sister to CS5. So let’s start.
 |
Unfortunately these beautiful trees are in a very run-down part of the city and located in front of a parking garage. I guess my point is that just because something is not in a gorgeous settng, it can make a really nice image with just a little effort. Hover over the image to see what the original image looked like.
To achieve this nice effect, all that was done is to add an interesting texture image as a layer on top of your basic picture. In this case, a really grungy looking texture creates this wonderful effect on the building and in the tree colors. This free texture is from Shadowhouse Creations and is called You’d Be Surprised – download it here. This is one of the best texture sites I have found on the internet – beautiful textures all for free!
Here are the steps required to create this look:
1. Open your image in Photoshop Elements (or CS5).
2. Clean up any areas that need to be touched up using the Clone Stamp Tool or Content Aware Healing Brush.
3. Go to File -> Open and navigate to the downloaded texture, in this case You’d Be Surprised, to open in Elements (or CS5) as a separate image.
4. Select image (CTRL + A), copy (CTRL + C) and then go to the original image and paste (CTRL +V) into the file which now puts the new image on top of your image. Close the texture image without saving.
5. Since the texture is probably too small to cover your image, we will use a Free Transform (CTRL+T) to expand the image – just drag the corners out to completely cover the original layer underneath.
6. Change the texture layer to Overlay Blend Mode at the top of the Layers Panel (click on down arrow to the right of Normal).
7. (Optional Step) If certain areas would look better without the texture, highlight this layer and click the Add a Mask icon (2nd icon over from left at bottom of the Layers Panel). This adds a white layer mask – click on it in the Layers Panel and paint with a black soft brush set to 50% opacity. Paint into areas you do not want the texture affecting.
For this image, the lamppost and light were painted out in black along with a little bit of the red leaves in the trees to increase the color range in the leaves, and some of the dark green bushes to add some lighter highlights for interest.
8. (Optional Step) To sharpen parts of the image to make certain areas stand out, click on the Create a New Layer icon (1st icon at the bottom of the Layers Panel and 6th icon from left for CS5). Select the Sharpen Tool (it is nested with the Blur Tool and Smudge Tool – 3rd icon from the bottom on the Tool Bar or 11 from bottom for CS5) and leave the top options set to the default settings except check Sample All Layers. On this new layer, with a soft edged brush paint over the objects you want to sharpen – since the brush is set to a default Strength of 50%, go over the object a few times to build up a really sharp effect. Watch out for artifacts if too much is applied. The nice thing is, since this sharpening is on its own layer, it can be deleted and started over or the opacity can be reduced if too much is added.
In the image above, just the lamppost and light and a few of the top red and yellow leaves were sharpened.
You are done! And this texture creates a very beautiful look. Look at some of the other images Shadowhouse Creations used with this texture at the download site link above.
Well I hope you enjoyed this blog – I did. I love working with textures and this workflow can be used over and over again to achieve some beautiful results using any texture. Have Fun Creating!…..Digital Lady Syd